トップページの編集 スマホ用新着記事周辺の下にカテゴリー一覧を表示
操作性の向上へ a
① スマホ(iphoneとiPadなど)のトップページの構成が、PC版のままでしたので、『Affinger5テーマ』更新の後ということもあり、少し変更することにしました。
なお、この記事は、私のもう1つのブログサイト『らるろま』でも、同様のことをしましたので、ほぼ同じ内容の記事となっております。(PC画面ですが、こちらのトップページにはこのように出ています。)


② 方法は、まず[外観]→[カストマイズ]→[ウィジェット] とクリックしつつ進みます。
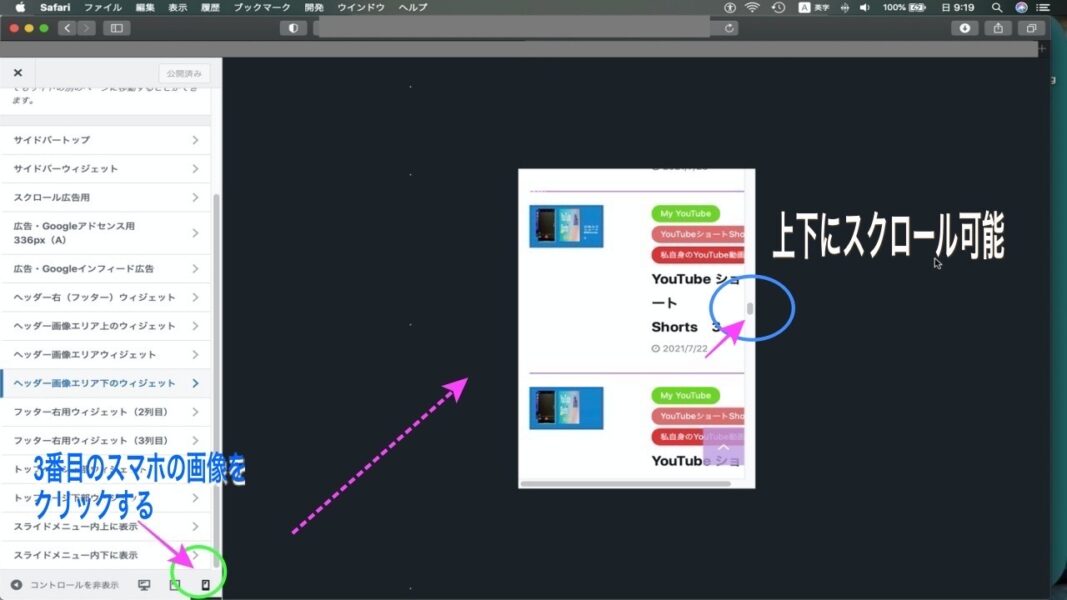
③ 今回は「スマホ」の編集ですので、画面の左枠に表示されている[ウィジェット]の項目一覧から、一番下にある、画面サイズのコントロルを(PC,タブレット,スマホの図形)の中から右端の縦の長方形を選択します。この時、画面右のプレビューに、小さい縦型スマホ頬画面が表示され、右端のカーソルで上下にスライドもできます。これらはリアルタイムで変化します。ただ実際のスマホ上の画面変更は最終的に「スマホ(iPhoneなど)」で確認します。

④ 画面右のプレビューで、リアルタイムでのプレビュー(ライブpreview)を見ながらすすめると、「左枠の1番上の公開ボタン」を押さない限り、試すことができますので、まちがえたら、公開せずに、画面の外へいったん移動します。
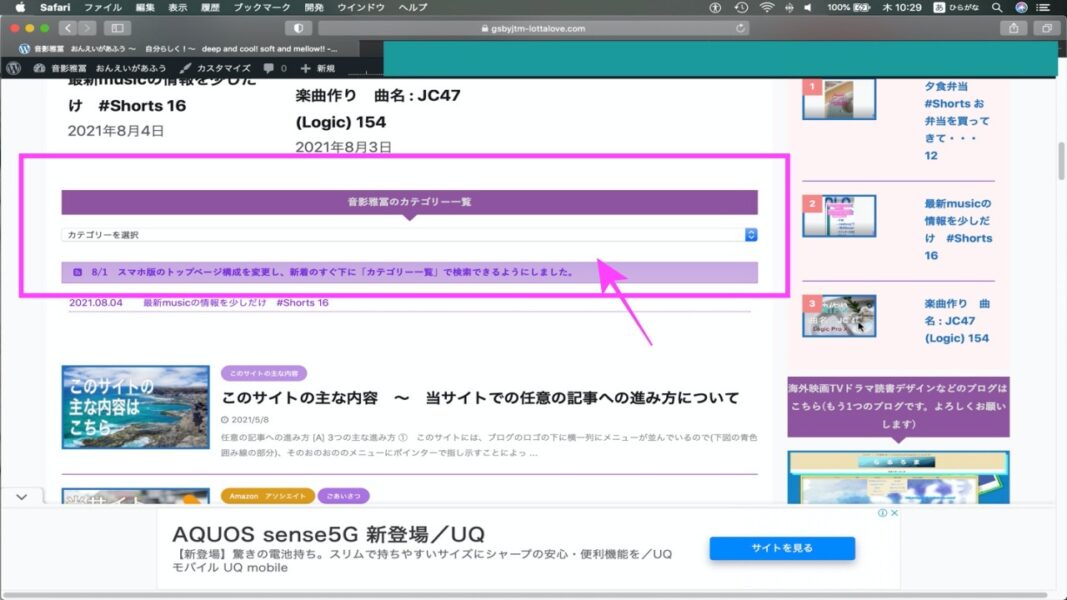
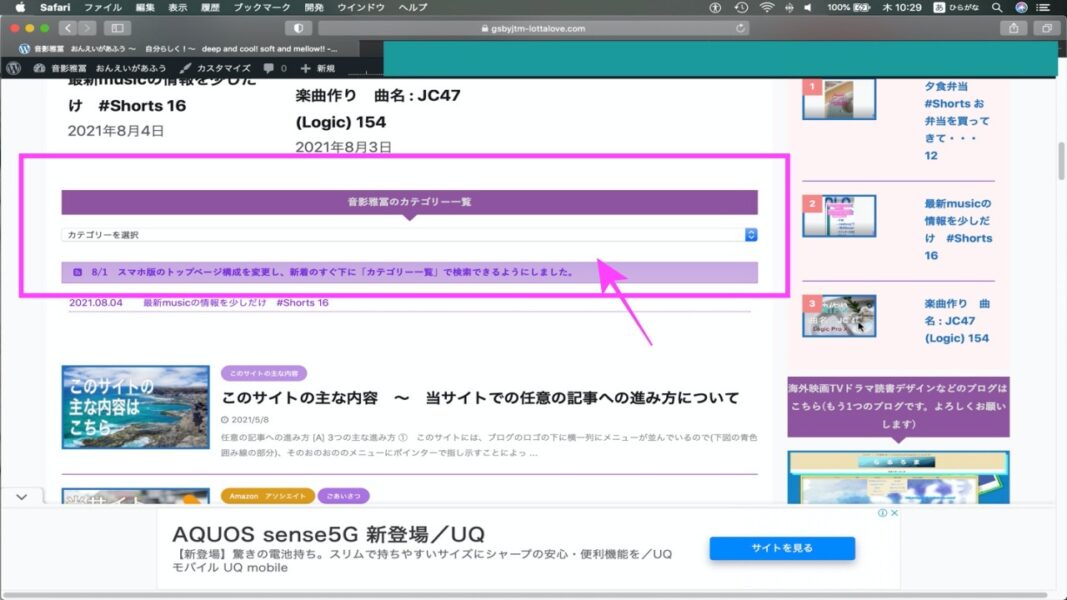
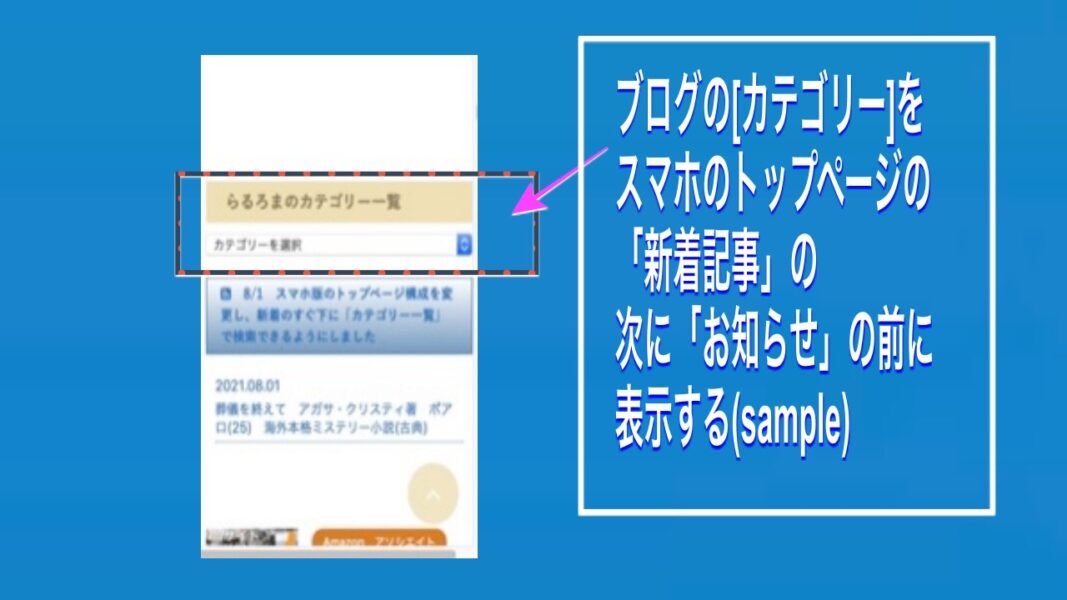
⑤ 今回の変更は『スマホ画面のトップベージで、新着ブログなどの新規記事の下(現在の「お知らせ」のあたり、上か下か)に「カテゴリー一覧」を選択できる枠をウィジェットで表示する』ということです。

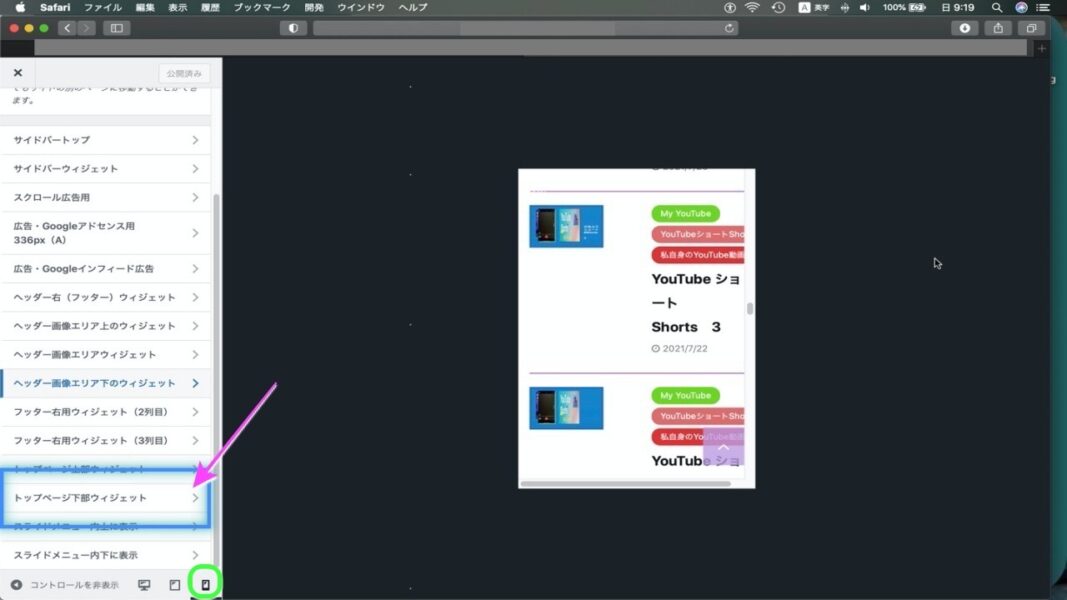
⑥ そういうことで、「ウィジェット一覧」から[トップベージ下部のウィジェット]を選択します。

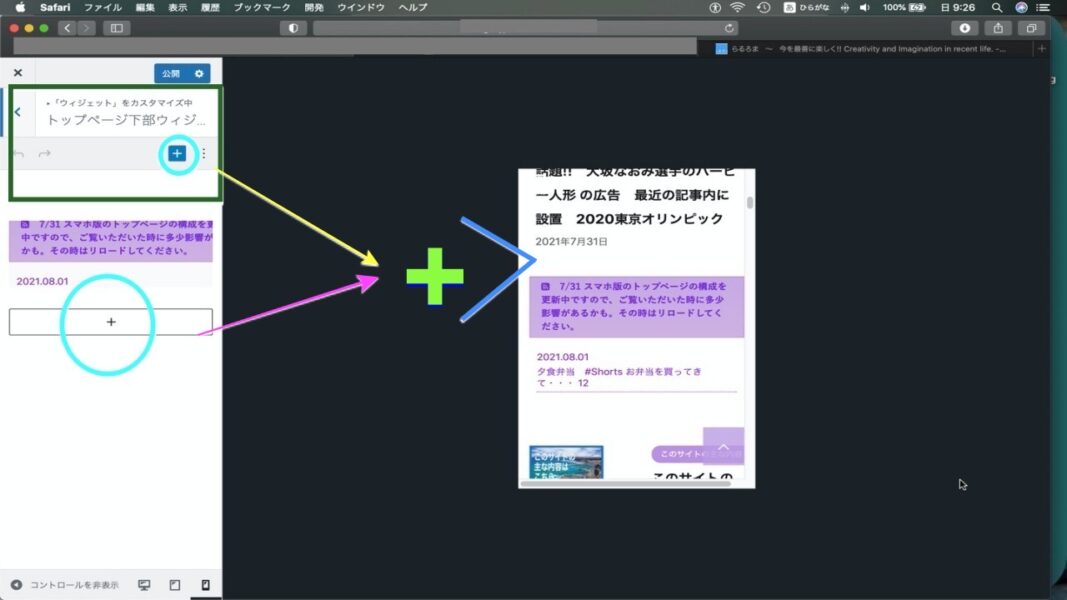
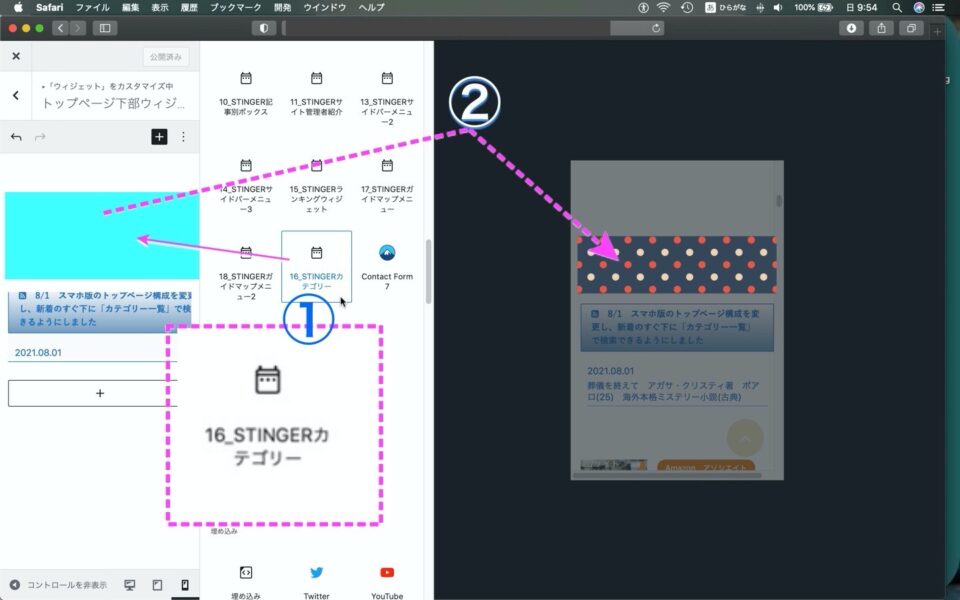
⑦ 表示された[トップベージ下部のウィジェット]で、ウィジェットを追加するわけですが、ここでは上下どちらかの[「+」ボタン] →画像などの一般的なもの以外の選択になるので、下から[すべて表示] を選択してから、どっといっぱい表示されるウィジェットの中から[16-STINGERカテゴリー]を選択します。

⑧ そうしますと、画面右半分のリアルタイムのプレビュー(Active Preview)で見るかぎり、スマホの画面上の所定の場所へ「カテゴリー」が表示されることになります。ここでは、さらに、表示位置の変更や[カテゴリー]ウィジェットの形式の選択ができます。何もなくokであれば(あるいは変更を実際にスマホ画面を目で確認しながら進めたいなら)、そのまま[公開]ボタンを押します。

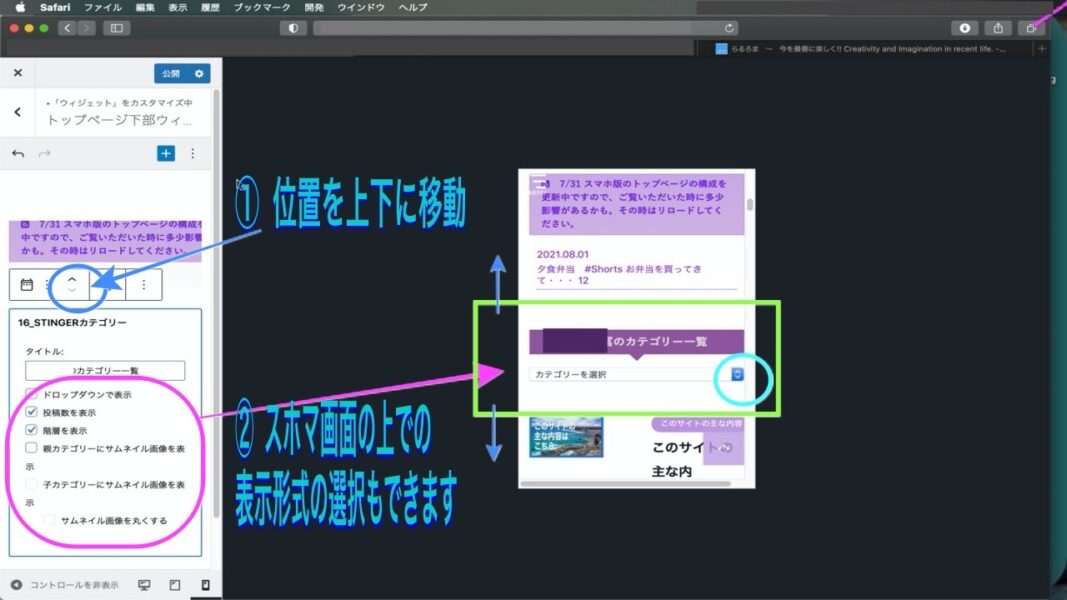
⑨ 表示位置を上下に移動させたり、[カテゴリー]ウィジェットのスマホ画面上での表示のしかたの選択もできます。ここでは例として[ドロップダウンで表示][投稿数を表示][階層を表示]を選ぶだけに留めておきます。おもに表示したい領域の広さに影響しますが、人によりけりと思います。

⑩ そうしますと、画面右半分のリアルタイムのプレビュー(Active Preview)で見るかぎり、スマホの画面上の所定の場所へ「カテゴリー」が表示されることになります。もしこれでokであれば、先ほども書きましたとおり、画面の左にある[公開]ボタンをクリックすると実際に反映されます。つまり、この[公開]ボタンは「更新」ボタンと同じです。noであれば、単に画面を左へもどして「移動しますか?」をクリックして、またここへ戻れば最初の状態に戻る(Undo)ことができます。
⑪ それでは、実際に変更した後のスマホ上の画面の表示で、「新着記事」の下あたりで、「お知らせ」の上あたりに[(このブログの)カテゴリー]を、普段は閉じておき、右端の上下矢印ボタンをクリックすることによって、ポップアップ(もしくはダウン)メニューが開くようにしたものをサンプル画像で載せておきます。

⑫ (問題点)ただ、WordPressバージョン 5.8へアップしたところ、今回はかなり大幅なアプデのようで、『ウィジェット』の更新にまだ慣れておりませんので、多少手間取っています。
⑬A (再掲)なお、この記事は、私のもう1つのブログサイト『らるろま』でも、同様のことをしましたので、ほぼ同じ内容の記事となっております。(PC画面ですが、こちらのトップページにはこのように出ています。)
以上です。それでは!