iOS版アプリ 「PowerDirector」
[A] iPhone とiPad Pro(2018版、iPadOS下)でもアプリ版をダウンロードできる a
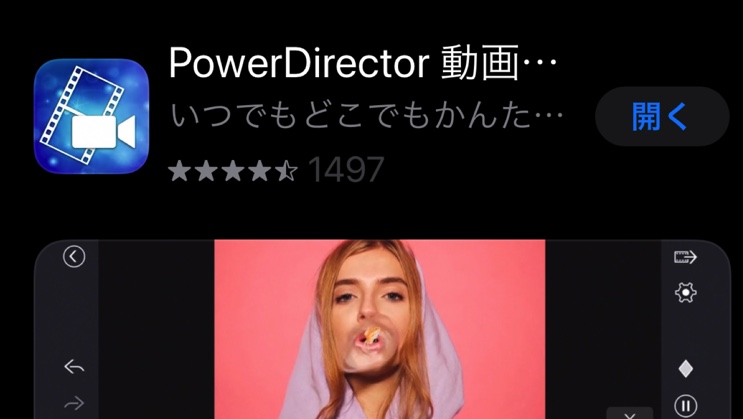
① CyberLink社(サイバーリンク社、本社:台湾)の人気動画編集ソフト「Power Director」のスマホ版が出ていて、ユーチューブ(YouTube)のアップロードの際にiPhoneからの動画投稿もあるでしょうから操作を学んでおきたいと思います。iOS対応ということで、iPadOS下にあるiPad Proでもアプリのダウンロードはできましたが、ここではiPhone版で行います。なお、同ソフトはPC版ではWindows版のみでMac版はまだのようですので、待ち遠しいところです。

② アップルストア(App Store)でダウンロードします。この記事では、無料の範囲内での操作だけです。ダウンロードが済んだら、アプリを起動します。[プレミアム割引の7日間の無料体験版]の旨のメッセージが出ます。アプリをダウンロードする際に、その説明をしている詳細画面を見てユーザーレビューとして幾つかのコメントが出てますが、さらにデベロッパーの回答を見る限り、7日間の期間が終了してのち契約しなければ有料ではなさそうですが、ご利用のご各人の十分責任を持った上で、ご確認くださり、もしもokであれば次へお進みください。



③ アプリをDLして、ログイン(アプリを開いた時点)が7日間の開始と表示されます。無料ですと操作内容は少し限定されると思います。通常アプリと同様、通知やアクセスの許可依頼が出るので、写真へのアクセスなど必要に応じて許可(ok)して次へ進みます。
④ なお、準備した短い動画x2本。
[B] 基本的な操作手順 (1) 〜 選んだ動画を動画編集領域[タイムライン]に展開して載せる
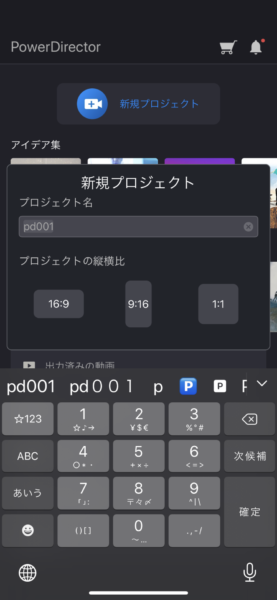
⑤ 準備としてスマホ(iPhone)で撮影の動画を2本くらい(時間はテストの時は短めが良いかと)準備する。それからPowerDirecorに入る。まずは、[新規プロジェクトの名前 (例 : pd001とかpd002)]を決めて入力し、さらに、[縦横比 (例 : iPhone横動画のイメージで16:9の左端の図を選びます。他は縦長の 9:16と正方形1:1がある)]を表示されている図の中から選択してタップします。通知やアクセスの許可依頼が出るので、写真へのアクセスなど必要に応じて許可(ok)して次へ進みます。もちろん後で編集の場合は、この[プロジェクト名]をもとに編集できます。

⑥ 新規プロジェクト名[pd002]としての、[ 動画や画像を選択・読込 ]する手順に入ります。最初に、縦横比を横(16:9)にしたので、当然のことながら、画面が横向きになります。アプリの場合は編集の都度、ほぼ自動保存です。
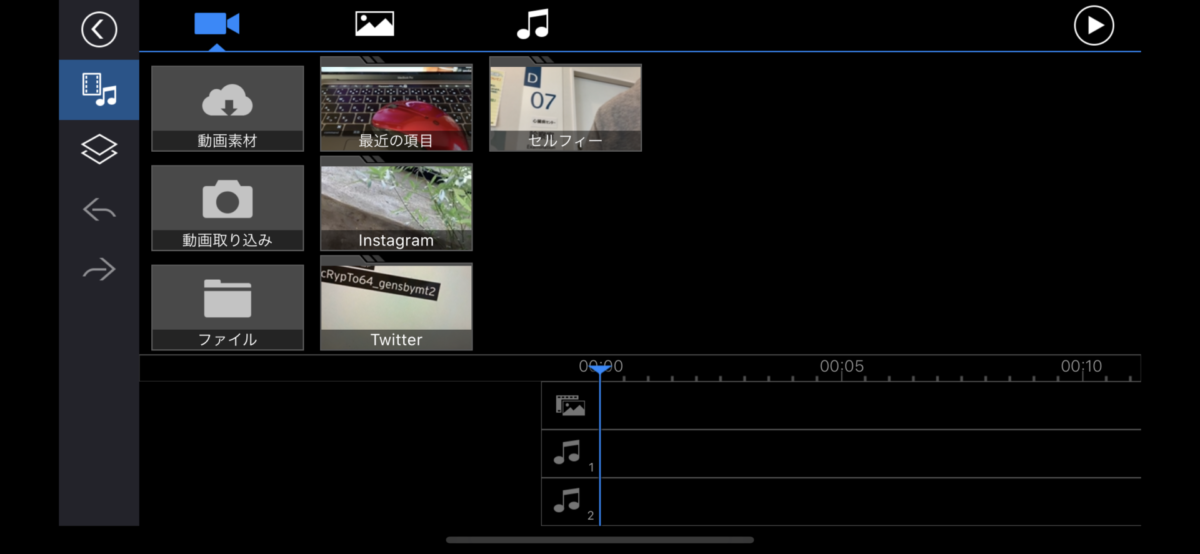
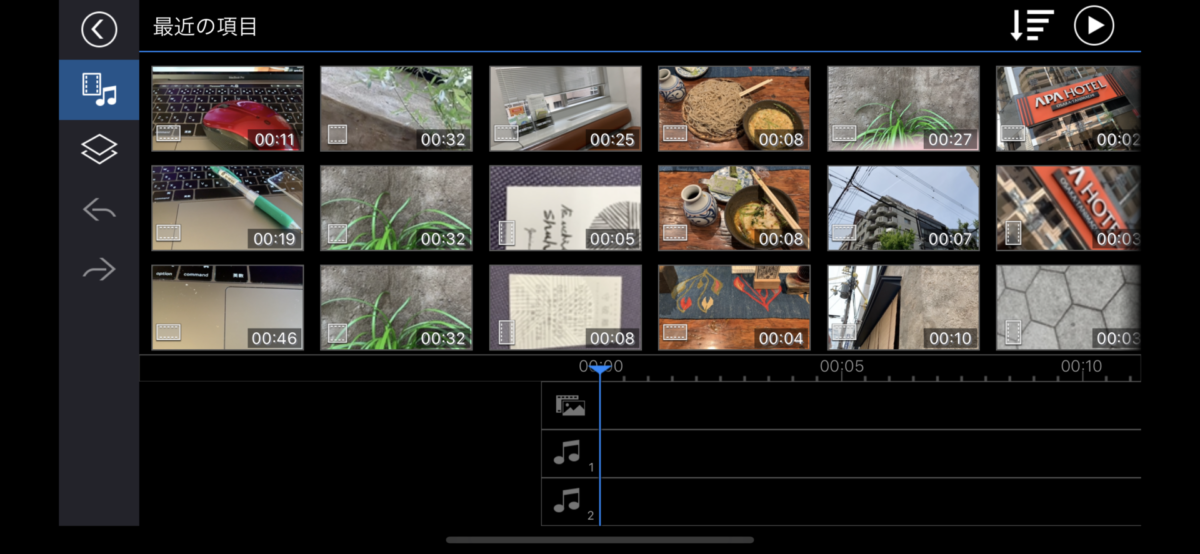
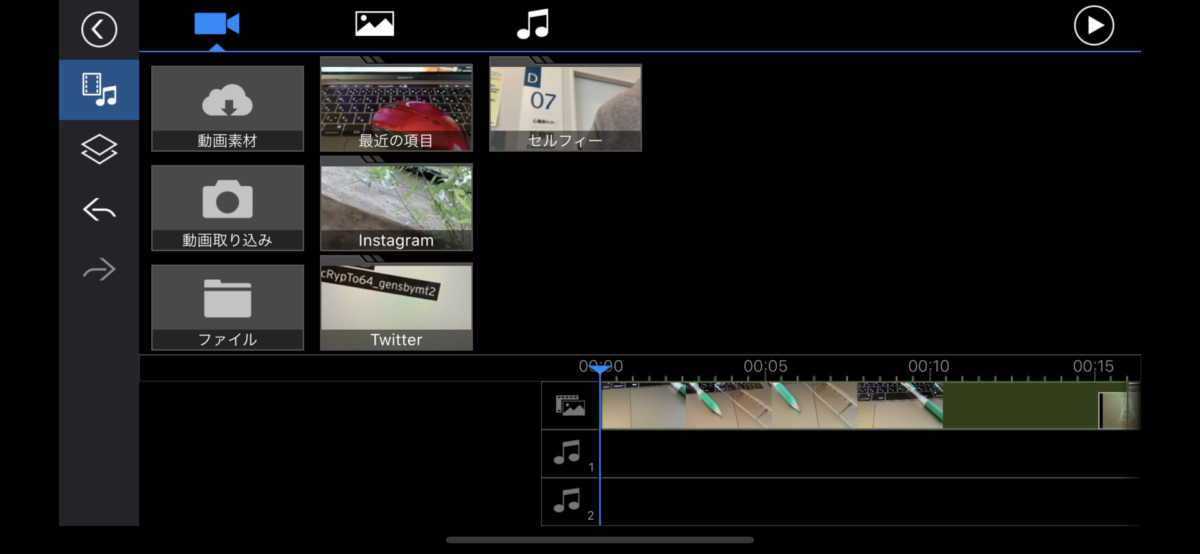
⑦ まずは、画面上部のツールバーに表示された[動画用ビデオマーク]が青くなり、[動画素材]の右横に表示されているものから選択します。[最近の項目]と表示されている動画を選択しタップします。そうすると、iphoneの中に保存された「最近の動画」が出てきます。そこから、まず1本め、そして追加があれば、以降2本め、3本めと選ぶ手順です。

⑧ [最近の項目]から、準備しておいた2本の動画から、まず1本めを選びます(この例では、左端の上から2つめの緑色のが映っているとなります。2本目はその上、左端の上の1つめ赤いのが映ってるもの)

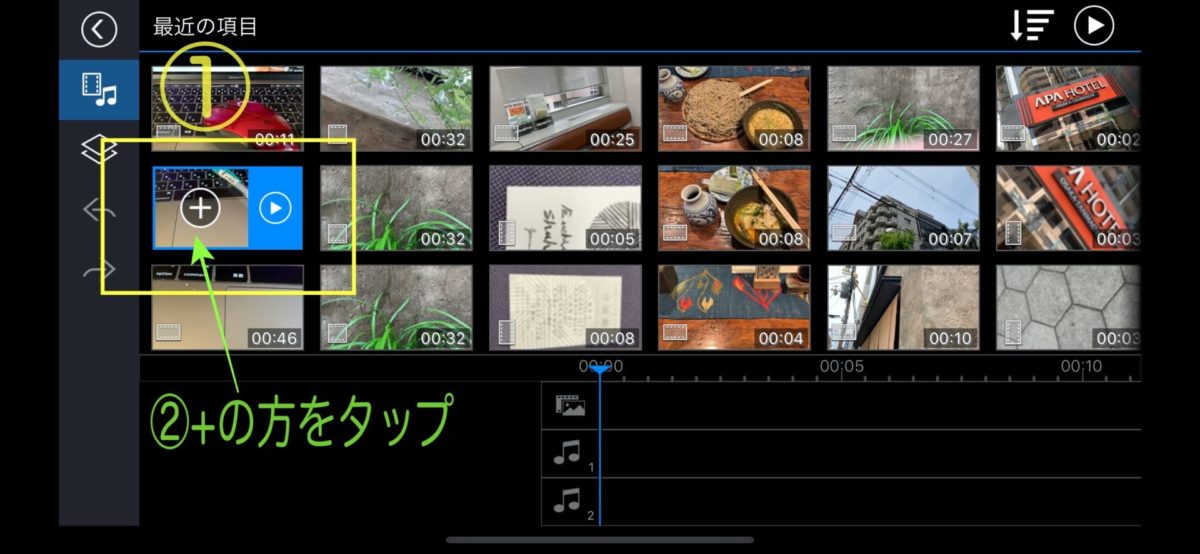
⑨ 手順としては2つありまして、(a)選択するという意味で、1本目として選びたい動画をタップします。(b)そして、表示された[+マーク/ ▶︎] のアイコンから、[+マーク]の方をもう一度タップします。(繰り返しますと、①選びたい動画をタップして ②さらに表示された「+」をもう1度タップ。)

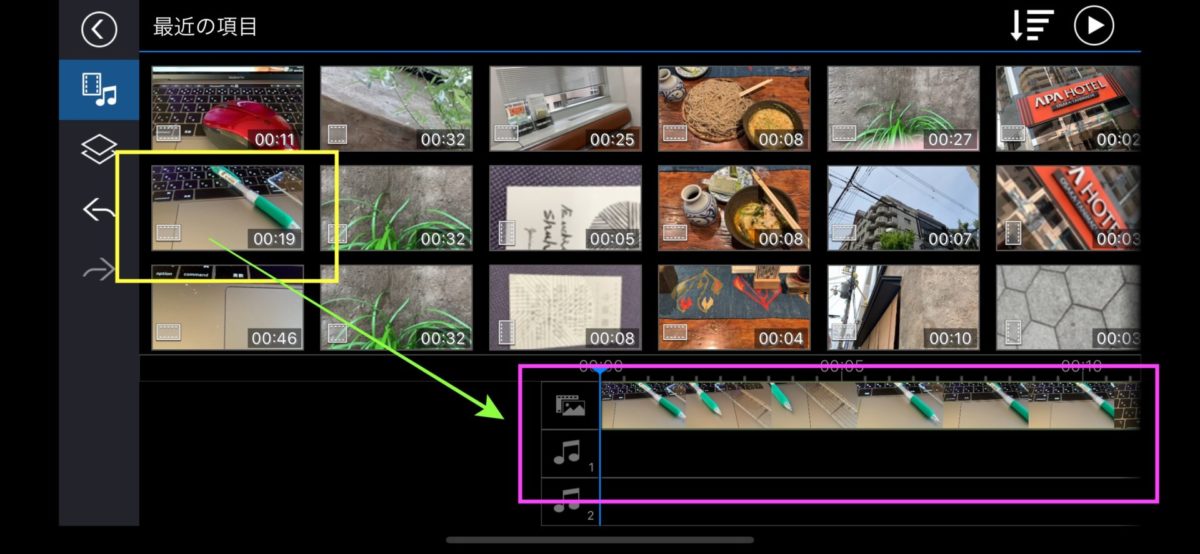
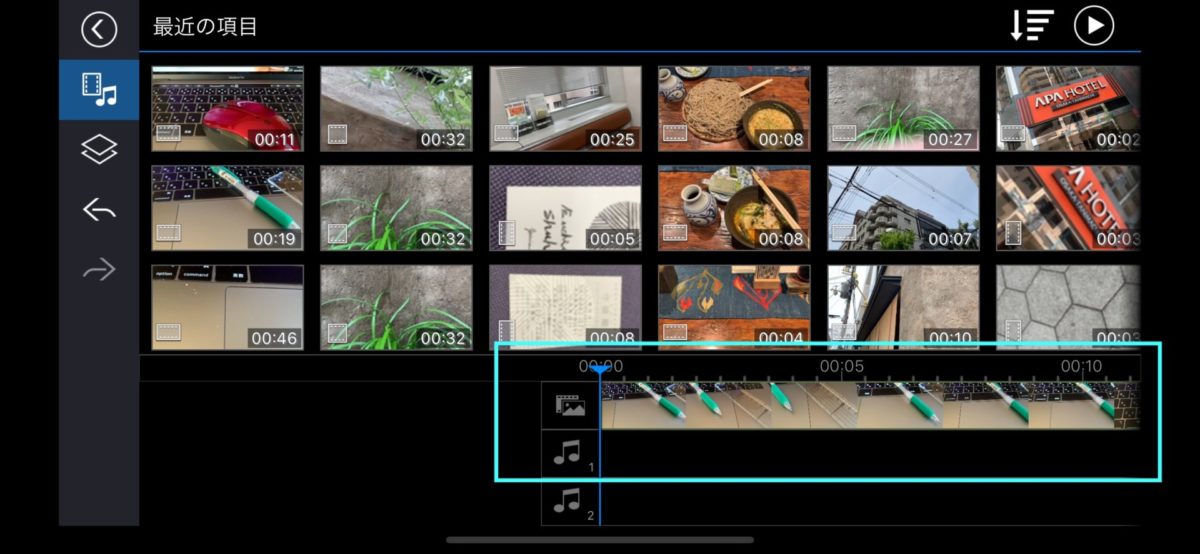
⑨-2 すると、選択した動画が、飛ぶように、画面下半分の[領域]に展開されて入ります。ここの領域を[タイムライン]といいます。したがって、前段階で、①選びたい動画をタップして ②さらに表示された「+」をもう1度タップすることによって、編集領域である[タイムライン]に展開されて表示される、ということになります。

[C] タイムラインでプレビューしながら、編集や修飾
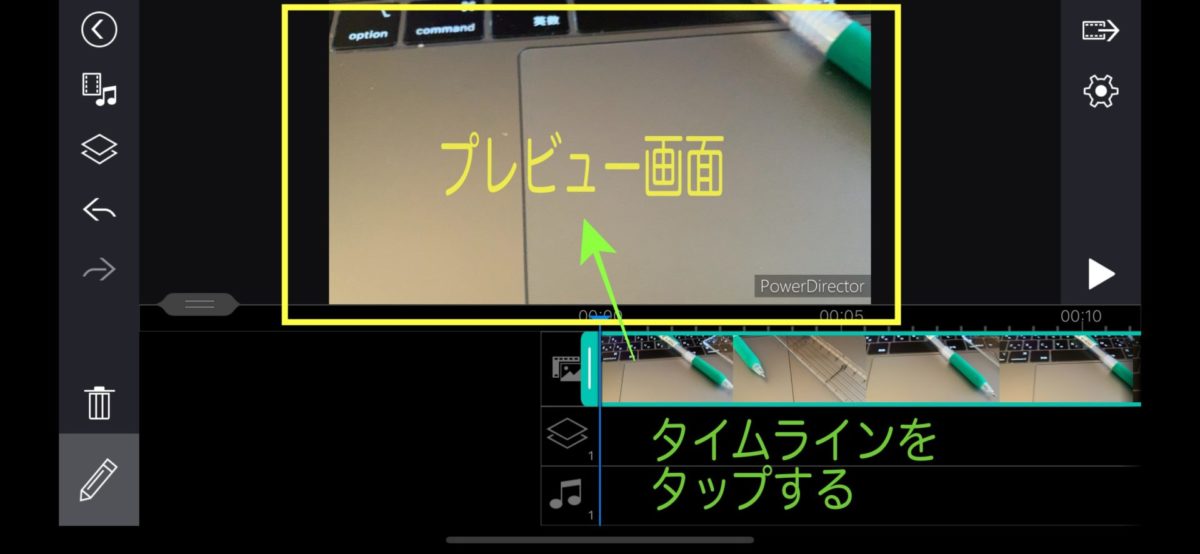
⑩ 前述のように、この画面の下半分の領域は、「タイムライン」と呼ばれていて、選択した動画や画像を編集する領域となっています。出来上がった後で、時系列に再生される動画や画像の順にならべたり、その間に[トランジション]と呼ばれる動画間繋がりの動画や画像を編集として入れたり、効果音を入れていくメインの場となります。

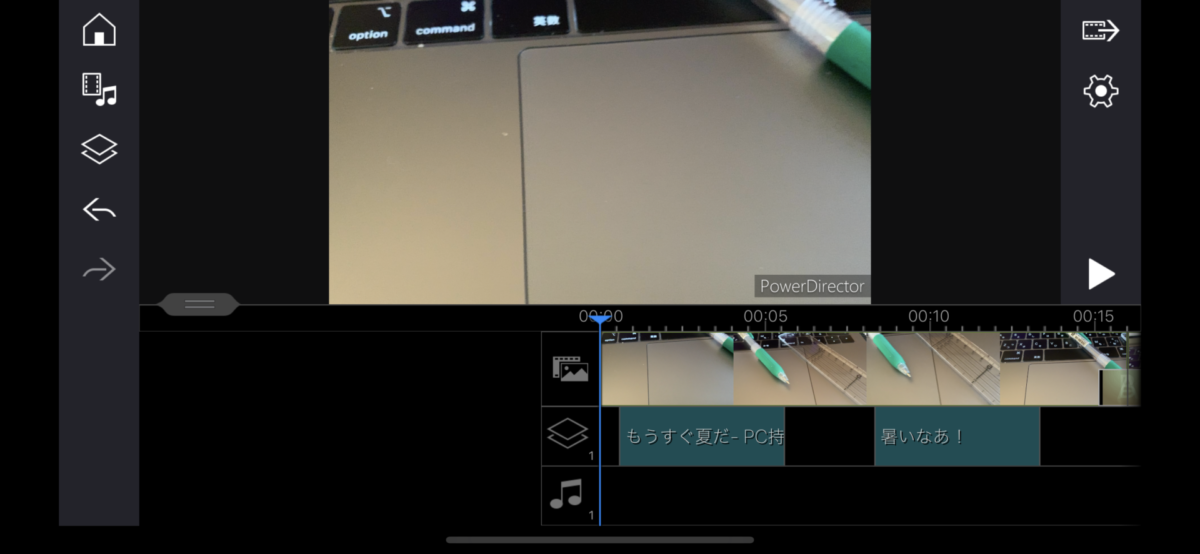
⑪ そのタイムラインに展開されて表示されている動画をタップします。すると、画面が変わって、上半分に画面の上半分に、プレビューが表示されます。プレビュー右下には、[PowerDirector]の表示が出ています。

⑫ この動画に映画のように[タイトル]をつけたいので、文字(テキスト)入力をやってみます。
[D] プレビューの上で文字(テキスト)入力 〜 (1) 動画にタイトルや文字を入れる
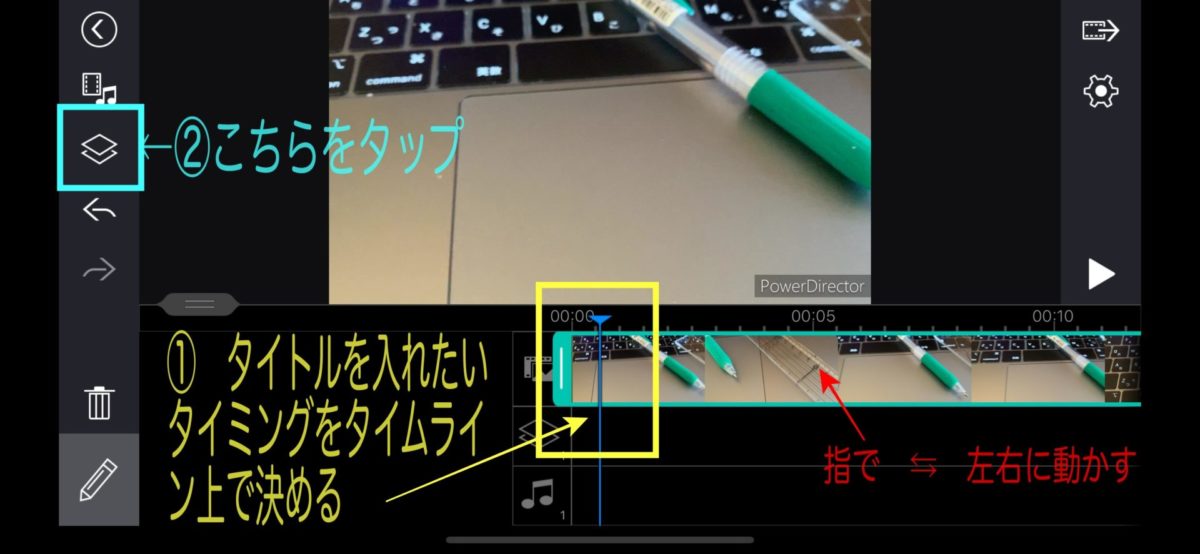
⑬-(1) 動画の[タイトル]をつけるので文字(テキスト)入力をします。(a) まず、タイトル文字(テキスト)を入れたい動画上の[タイムライン]の時系列的な位置をスタートするタイミング「ここ」というのを決めておきます。(つまり、動画が始まって、しばらくして「ここ」のタイミングでタイトルが再生されることになります)。タイムライン上の動画自体を指で左右に動かして[タイトルを入れるタイミングのところに縦の線が来るように止めて]、「ここ」を決めます。(下の画像)
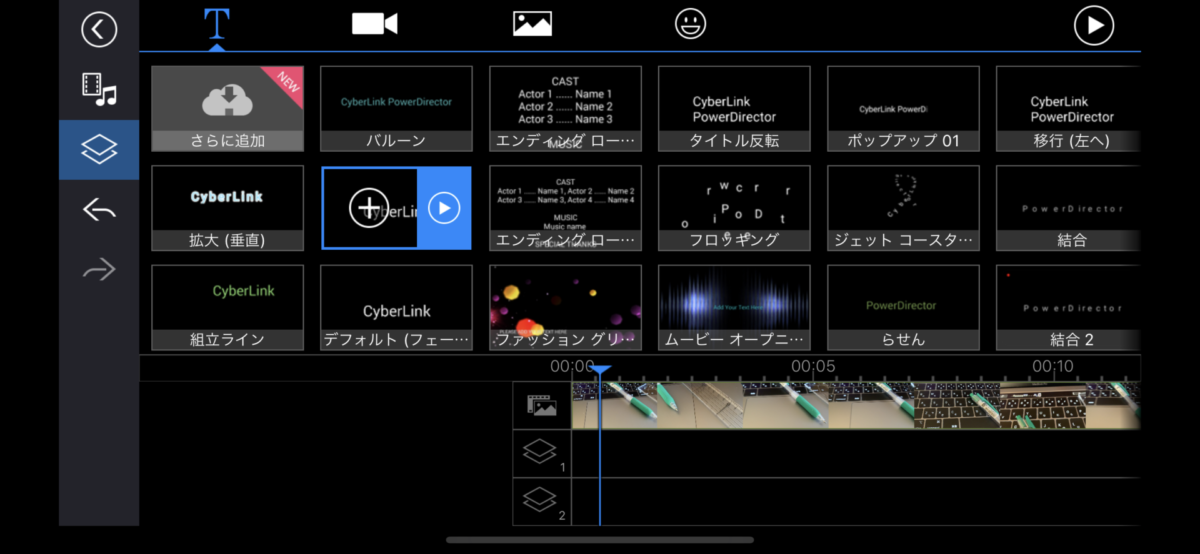
⑬-(2) [タイトル]を入れるタイミングが決まったら、(b)画面左端の枠の中にある[菱形◇が2つ重なったアイコン](2枚目の画像の左枠の中の青色で囲んだ②番のところ)をタップします。

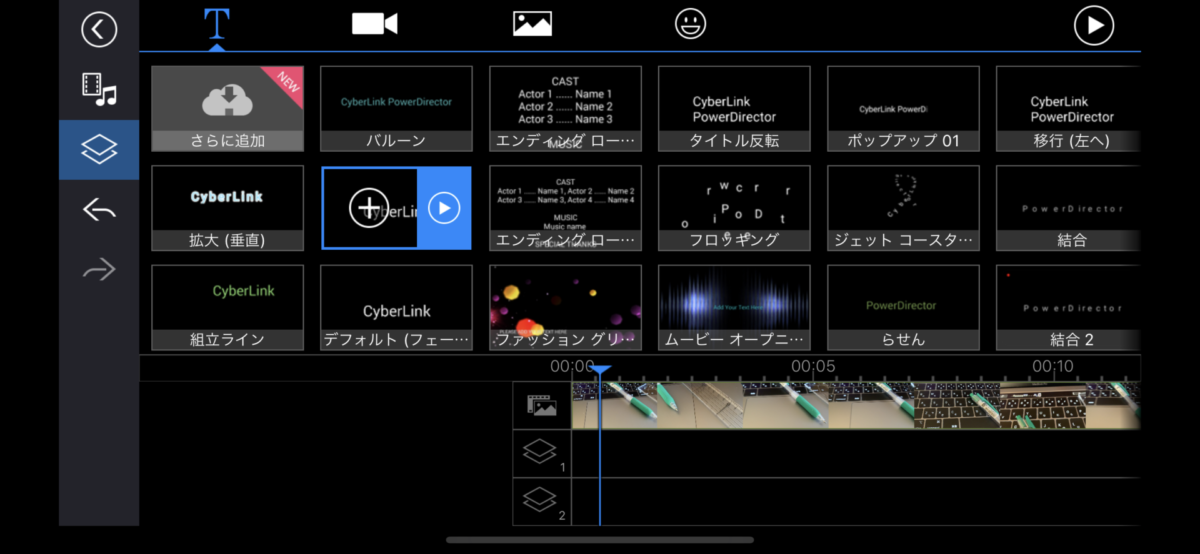
⑬-(3) 画面上部のツールバーの左の方に(c)「T」文字が出ており、いろいろなデザインが表示されています(例: [デフォルト]、[ポップアップ 01]、[ムービーオープニング]など)が、この作成中の動画のタイトルのデザインを決めて文字(テキスト)で入力するためのアイコンです。

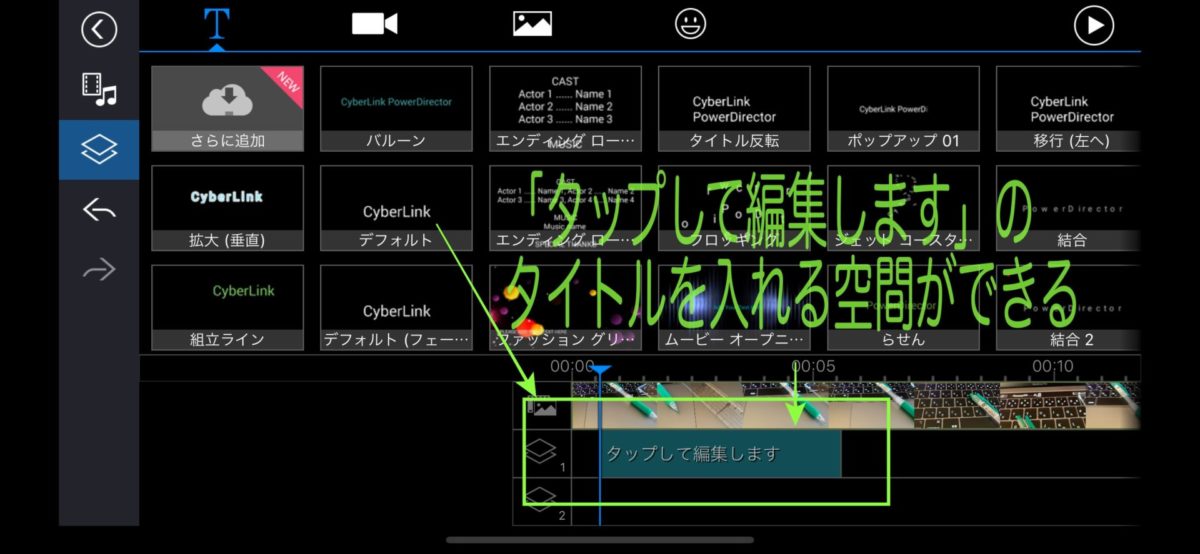
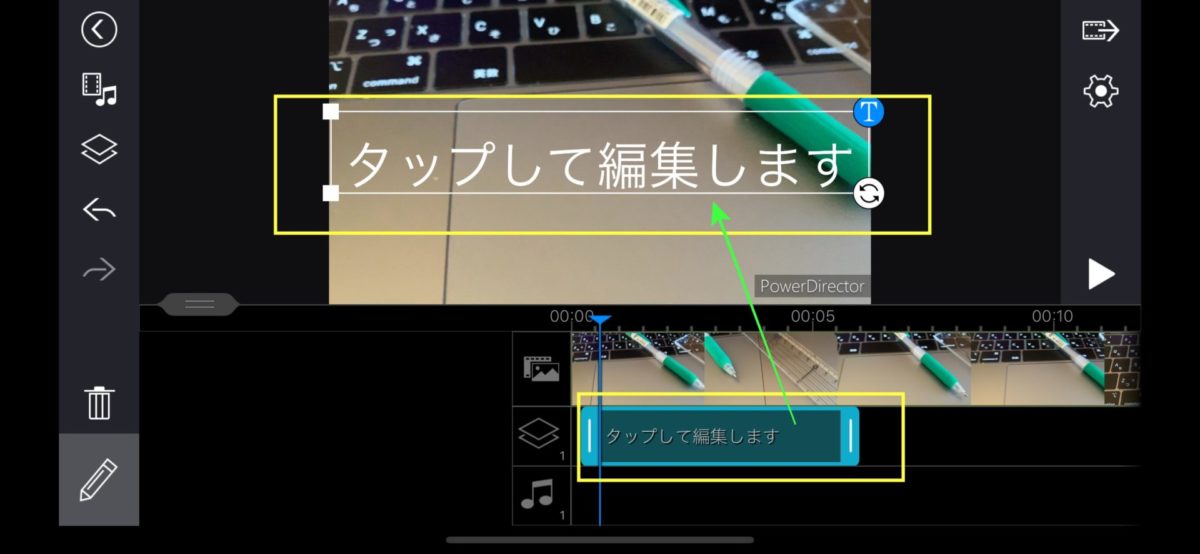
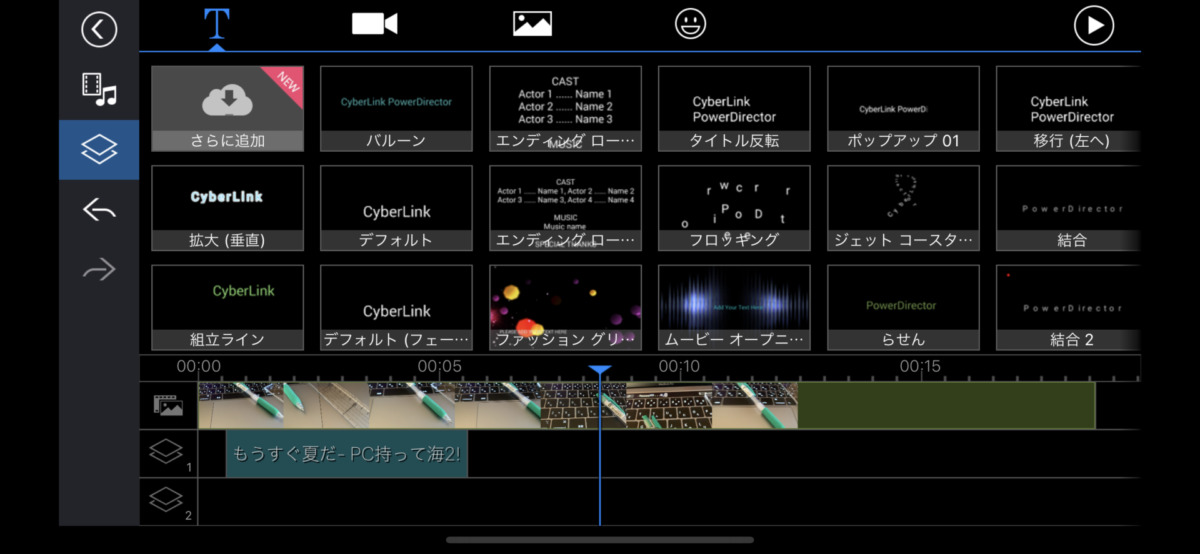
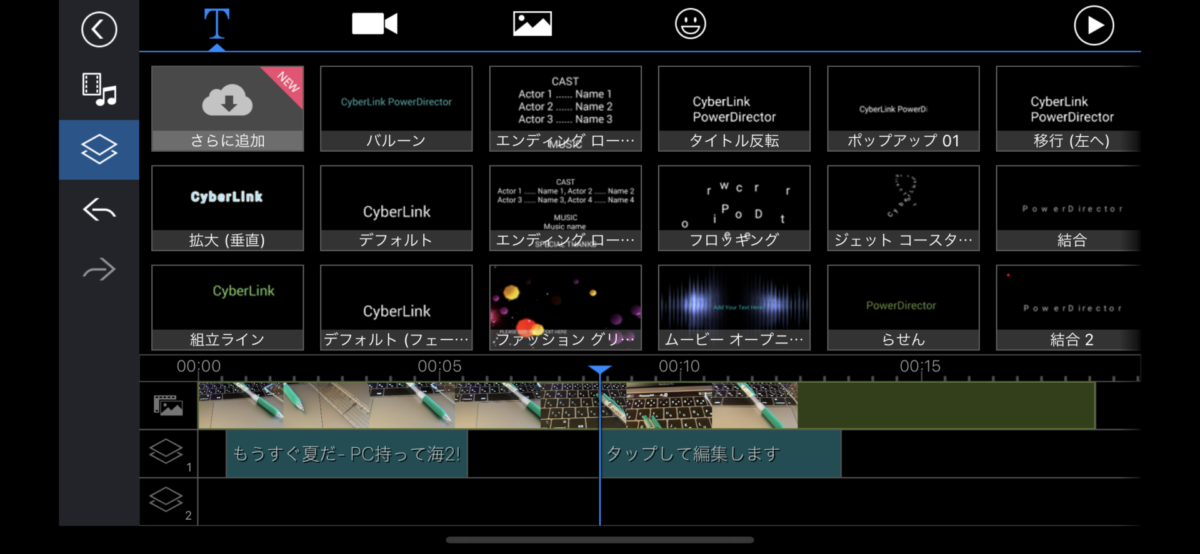
⑬-(4) ここでは、(d)[デフォルト]を選択して進めます。文字として[CyberLink]がデフォルトセットされています。タップすると⑧でしたのと同様に、[+マーク/ ▶︎] アイコンが表示されるので、[+マーク]の方をもう1度タップします。(e)すると、タイムラインの方の[1行目=つまり1つめの菱形◇が2つ]アイコンで、指定した[タイトルをいれるタイミング]の横に[タップして編集します]と書かれたタイトルを入れる空間ができます(2枚目の画像)。


⑬-(5) [タップして編集します]をタップすると、(f) 上半分の画面に表示された[プレビュー]画像に枠とともに[タップして編集します]との文字が入っています。よってこの上の[タップして編集します]をもう一度タップしてタイトルを入れることになります。

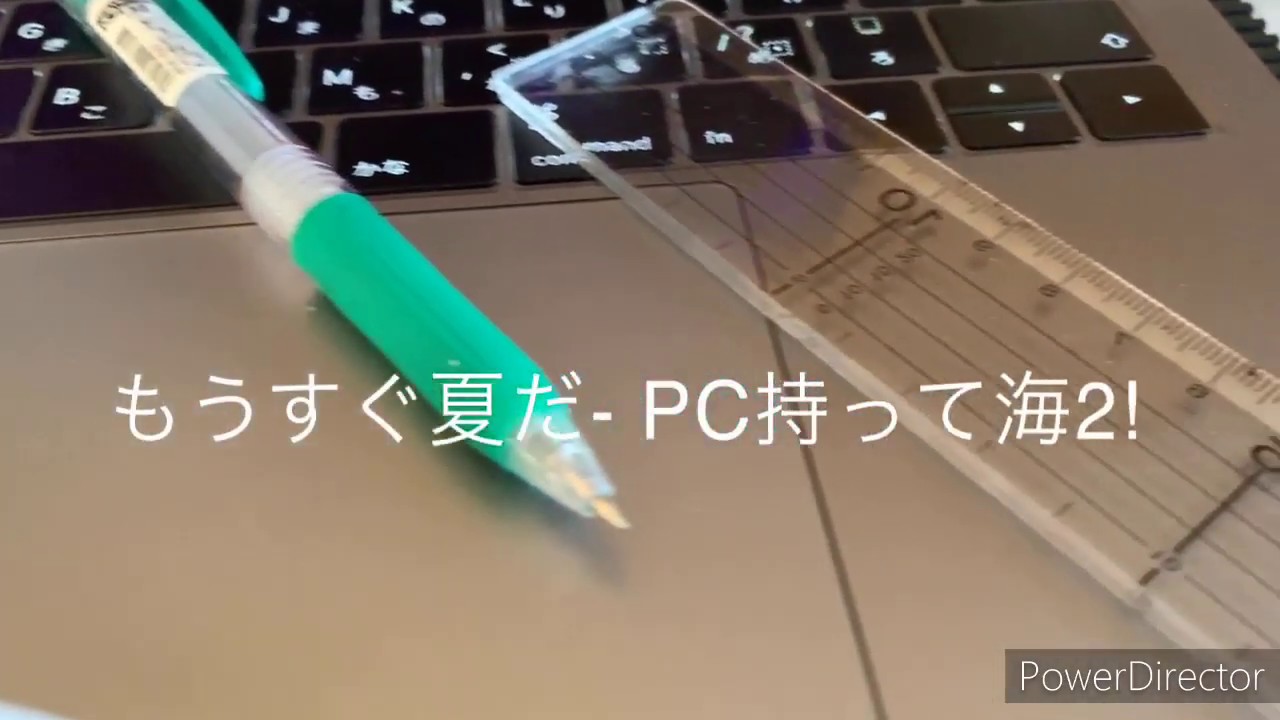
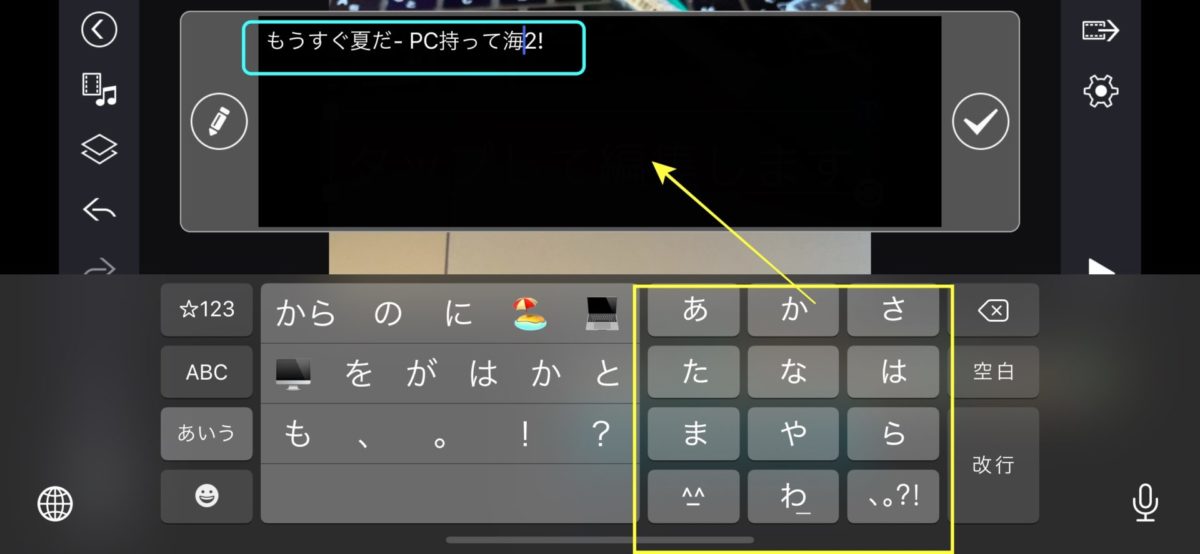
⑬-(6) 今回のサンプル動画ですが、タイトルは「例 : もうすぐ夏だ- PC持って海2!」(仮題)です。
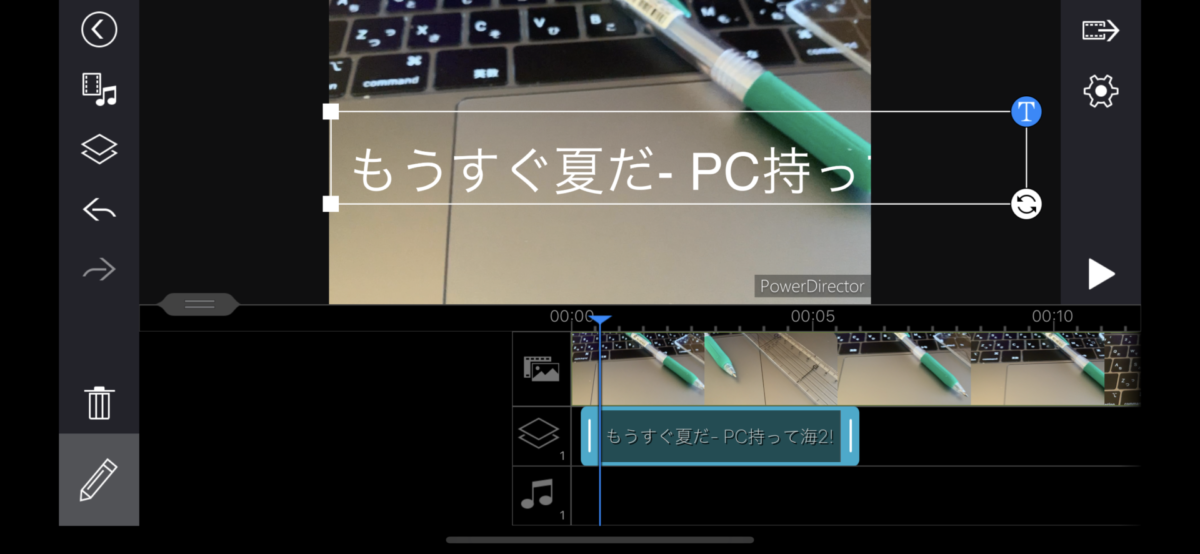
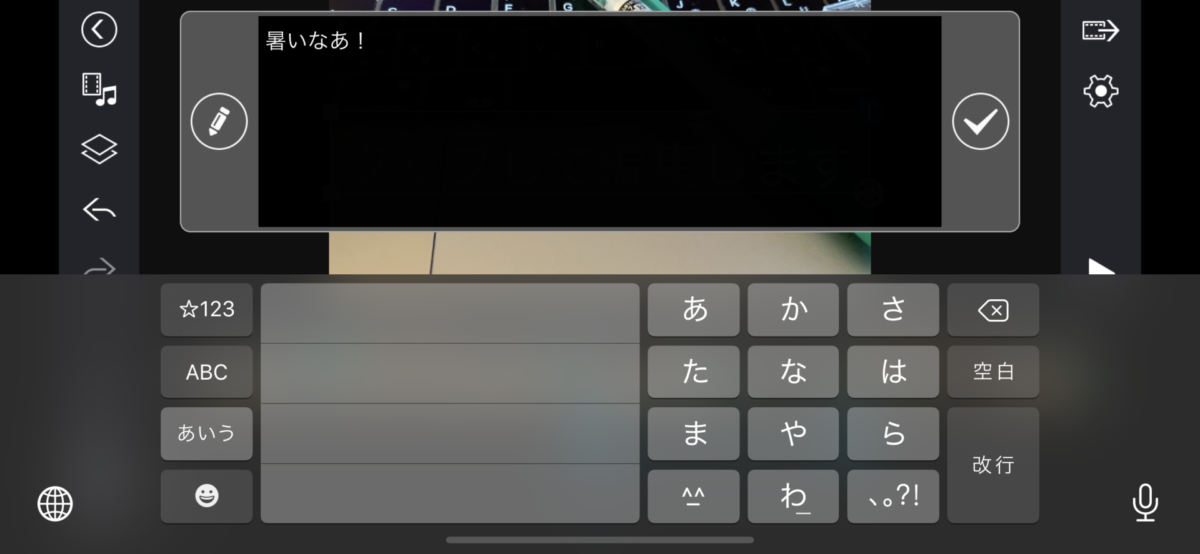
⑬-(7) タイトルを入力した後は、横向きにしたipの左に[ペンシル]アイコン、右には[✅]アイコン。真ん中の画像領域は真っ暗で、真ん中あたりに寄せた文字だけ表示されている。そこで、左の[ペンシル]アイコンをタップすると、再びプレビューの表示されたところへ戻ります(下の画像のように表示されています)。タイトルを入れ終わりました。

⑬-(8) タイムラインを指で右に移動させて、スタート地点に<巻き戻して>スタートさせて、うまくタイトルが入っているかをチェックします。

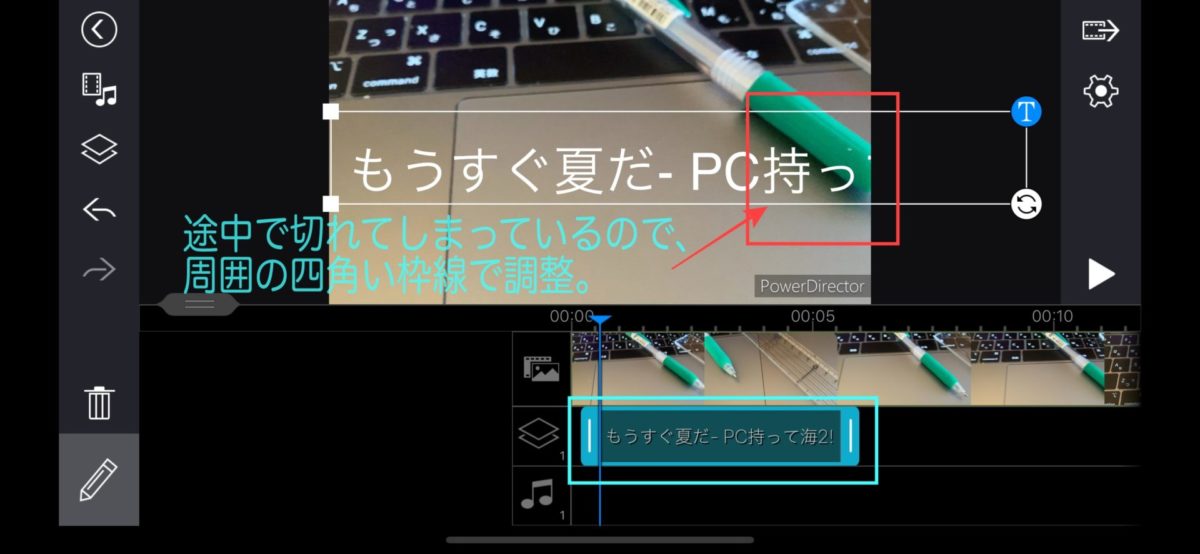
⑬-(9) 再生して見てみると、タイトルは上の画像どおり[もうすぐ夏だ- PC持っ]と途中で終わってしまっています。表示位置はど真ん中に出ていますので、修正をします。

⑬-(10) 入力したプレビュー上のタイトルの周囲の四角い枠線(右上にTの文字)で調整しつつ動かして修正をします。下は修正後の様子です。文字の大きさはまだ大きくできます。角度も右下の[🔁回転アイコン]で変えられ、例えばタイトルを斜めにもできます。

⑬-(11) タイトルの後、さらに時間が経過した後に、コメントを入れてみます。[暑いなあ!]と。斜めの文字で。別の文字入力するタイミングを再度決めたら(つまり動画が進んだら)、左枠の中の[菱形◇が2つ]アイコンをもう1度タップして、文字入れをします。

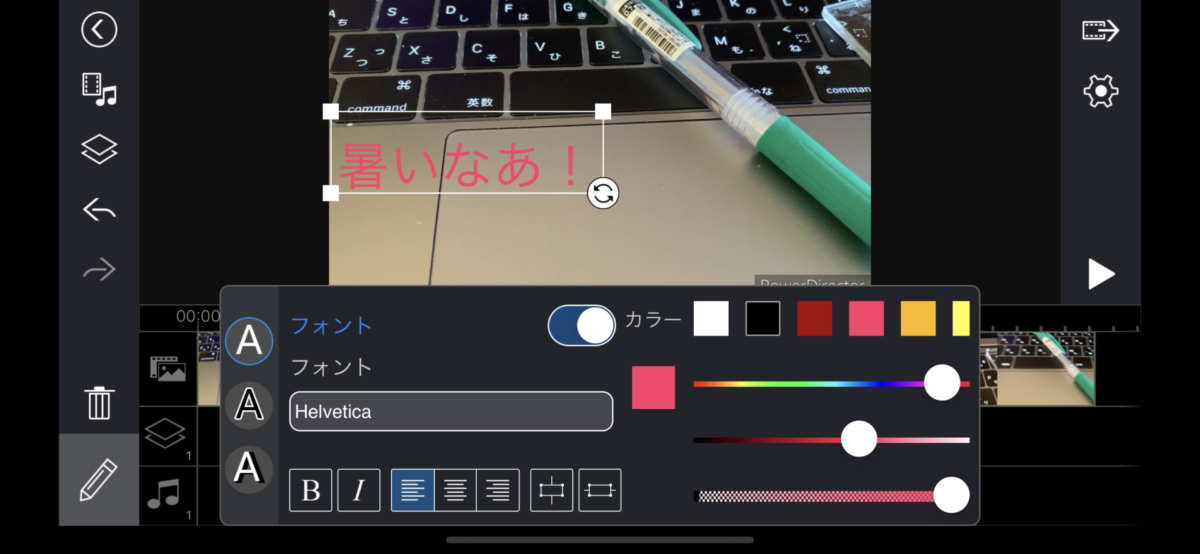
⑬-(12) タイトルの後になるように、指でタイムラインを左に動かして、2つめタイミングを再度決めたら(つまり動画が進んだら)、左枠の中の[菱形◇が2つ]アイコンをもう1度タップして、デザインを選んで、[デフォルト(フェー)]にして、[+マーク/ ▶︎] アイコンが表示されるので、[+マーク]の方をもう1度タップします。「タップして編集します」ともう一つ出ますので、[暑いなあ!]と文字入れをします。左のペンシルアイコンをタップします。文字の色を選択できるので、赤を選びます。回転も入れます。ここではフォントの種類なども選択できます。<備忘メモ0:08:3><[暑いなあ!]>





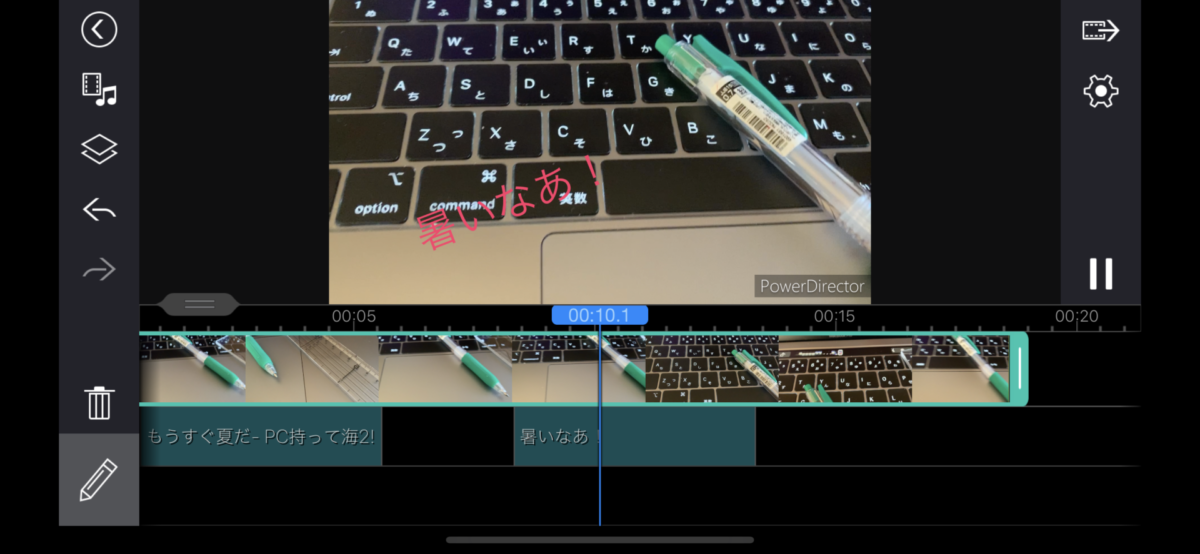
⑬-(13) 画面左の枠の中の1番下のペンシルアイコンを再びタップすると、タイムラインとプレビューの画面のところへ戻ります。タイムラインを指で右へ動かしてスタートまで巻き戻してそこで開始のところ(縦の線)を確定して、もう一度[再生▶︎ボタン]を押して、2箇所の文字入れをチェックします。最初のタイトルが出て、しばらく文字なし、そして再び[暑いなあ]の斜めの文字が出て、再び文字なし、ここまではうまくいったようです。
[E] [トランジション]をはさんで、もう1つ動画を加える
⑭-(1) 動画の後ろに「動画」を足してみる。つまり、2つの動画を便宜上AとBとしますと、タイムラインの上では、[動画A] →[ 動画B]ですが、ここでこの2つの間に[トランジション]をいれて、[動画A]-[トランジション]-[動画B]とします。

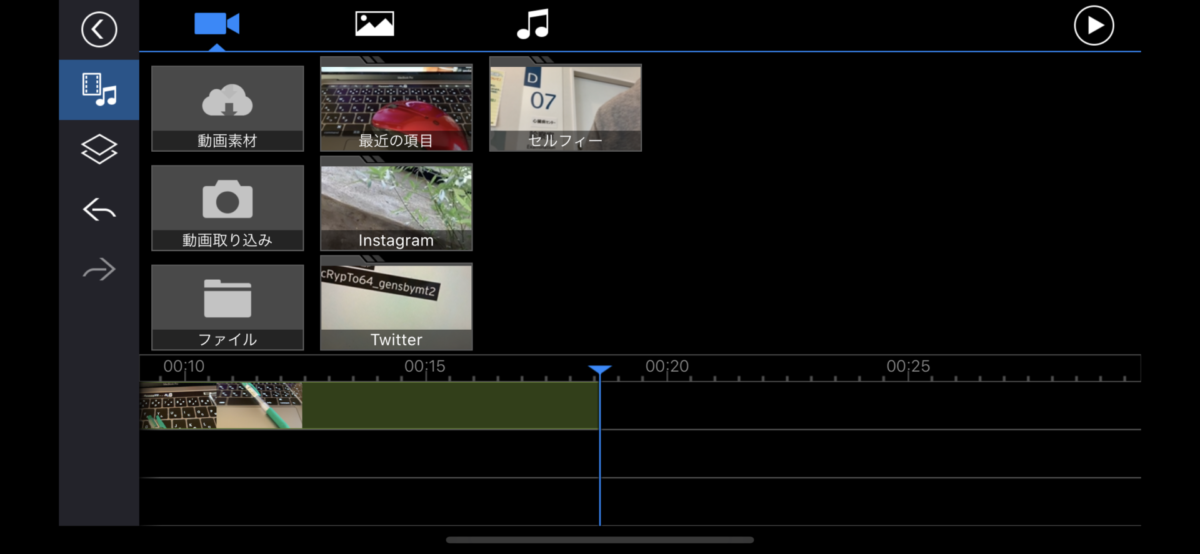
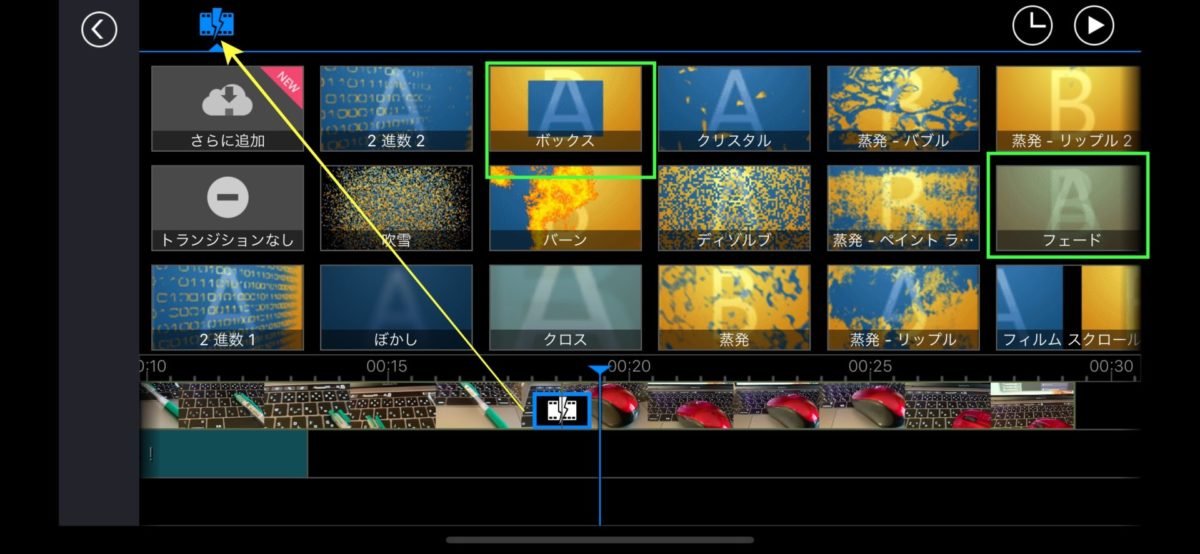
⑭-(2) 最初の動画の後ろに、もう1本動画を足します。タイムラインの1番最後に縦の線が入っていることを確認します。左の枠の上から2つめの[長方形と♫のアイコン]をタップすると、最初の[カメラアイコンのある動画選択]画面に戻るので、[最近の項目]をタップ、最初のとは別のもう1つ[動画]を選択してタップします。[+マーク/ ▶︎] アイコンが表示されるので、[+マーク]の方をもう1度タップしすると、その動画がタイムラインに飛ぶように簡単に移動して展開されて表示されます。ちがうのは、この2本の動画の間に、小さめの四角の箱(box)が表示されていることです。これが[トランジション]で、この2本の動画の間のいわば「緩衝材」として何かを入れて(ふつうは状況が変化することを暗示するもの)、結果として、[動画A]-[トランジション]-[動画B]とします。トランジションは自動的にセットされています。

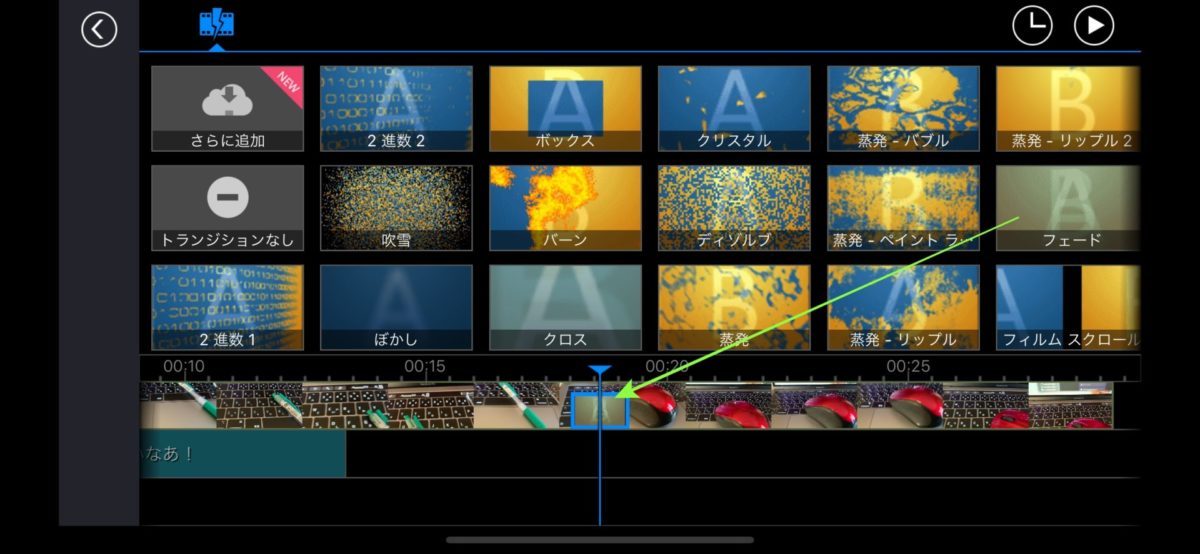
⑭-(3) そこで、その四角の箱[トランジション]をタップしてみると、『2進数、ぼかし、ボックス、バブルなど」いっぱいサンプルが表示されます。「トランジションなし」もあります。1番一般的な[フェード]を選びましょうか。[+マーク/ ▶︎] アイコンが表示されるので、[+マーク]の方をもう1度タップしすると、その動画がタイムラインに飛ぶように簡単に移動して展開されて表示されます。


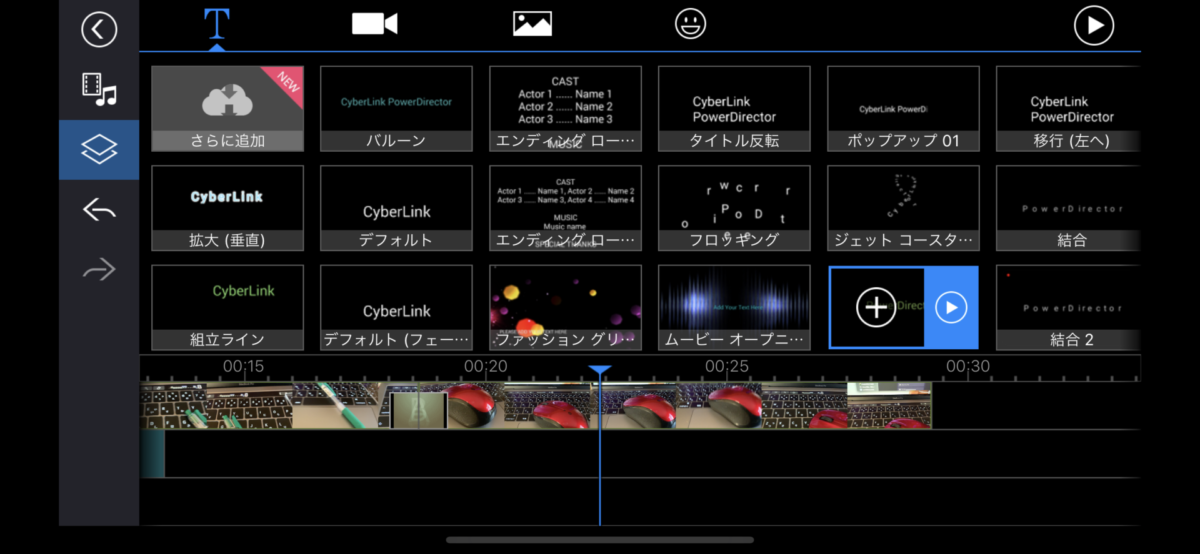
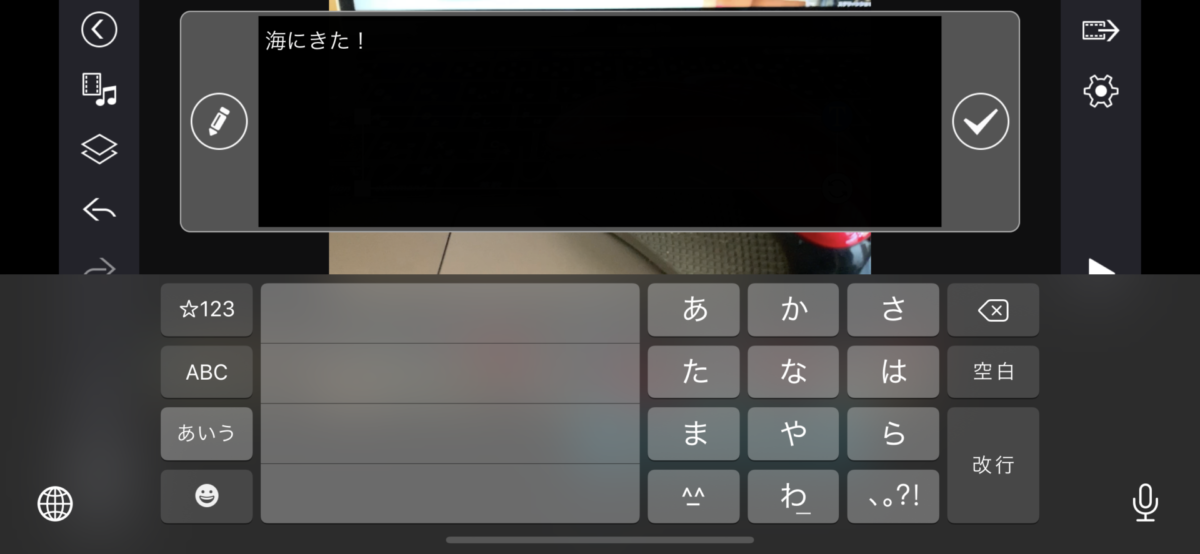
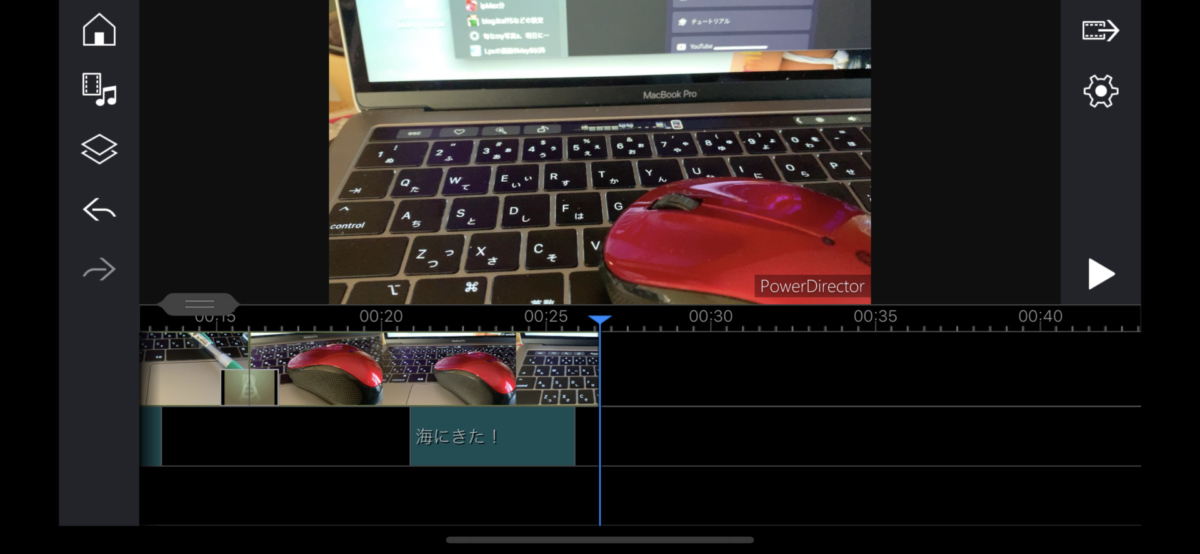
⑭-(4) [トランジション]が入ったのを確認して、この2本目の動画にも、文字で[海にきた!]を入れてみます。入れるタイミング→左枠の中の[菱形◇が2つ]アイコン→[デザイン選択=「らせん」]→[+マーク/ ▶︎] アイコンで、[+マーク]タップ→タイムラインに[タップして編集します]でタップして文字入れ→[海にきた!]→[左のペンシルアイコン]→[色を青に変更]→画面左の枠の中の[ペンシルアイコン]をタップ→[プレビュー画面]に戻ってくるので、チェック。タイムラインの線を最初に戻して▶︎再生。<備忘メモ0:22:03><[海にきた!]>



[F] 動画にBGMをつける
⑮-(1) 動画に音楽をつけたいでしょうから、ここは[すでに使用許可されているシステム内のBGM]をみつけてそれをつけることにします。タイムラインの縦の線を1番最初に戻したら、画面左の枠の中の[長方形と♫]のアイコンをタップ。


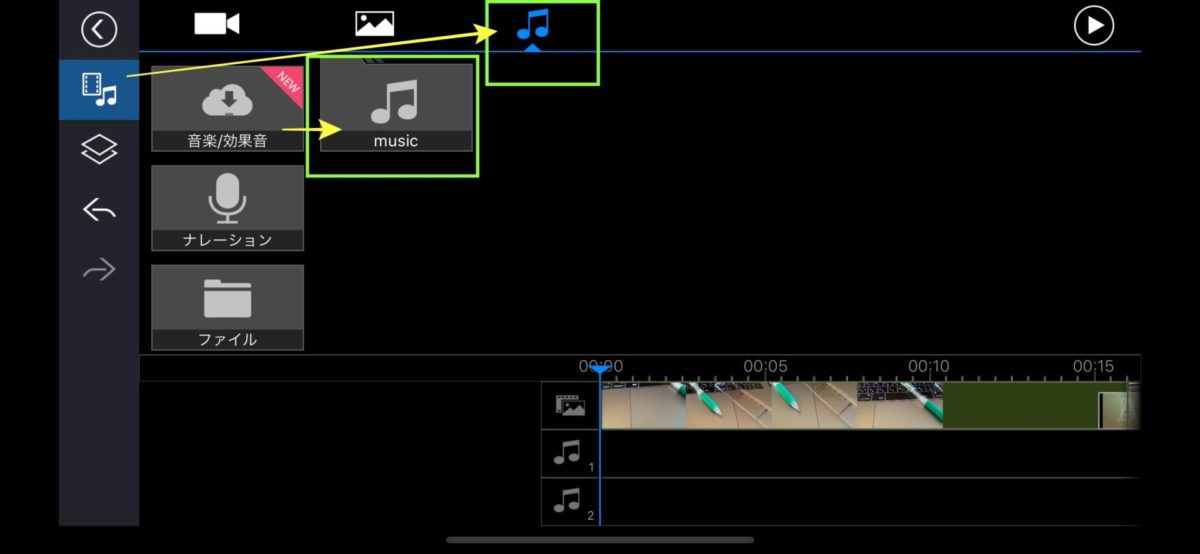
⑮-(2) [長方形と♫]のアイコンをタップしたら、上部のツールバーの右端にある[♫]アイコンをタップします。すると、[音楽/効果音]の横隣に[music♫]があるのでタップします。

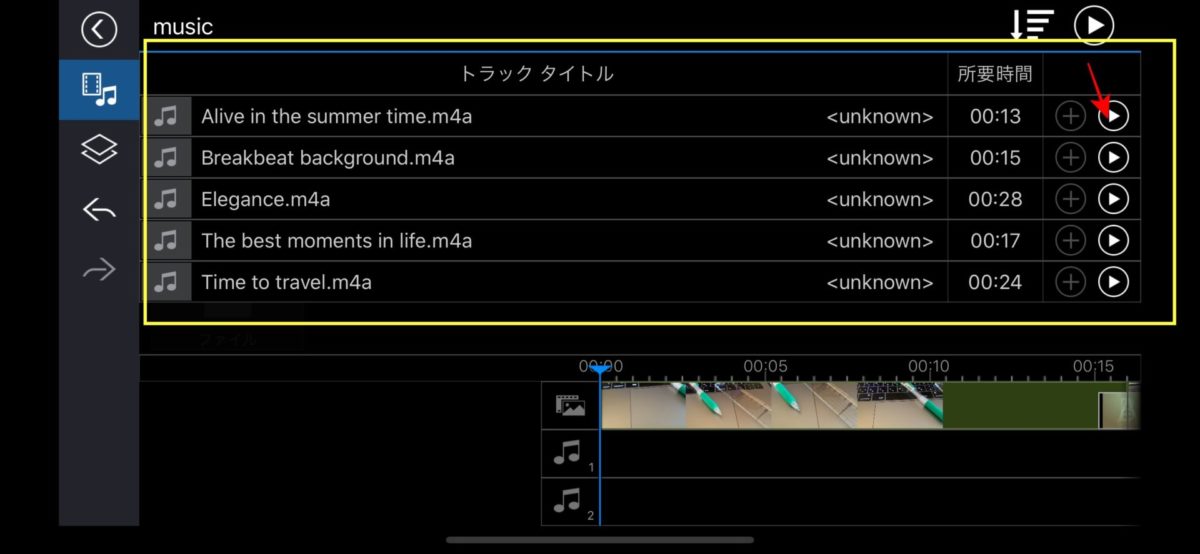
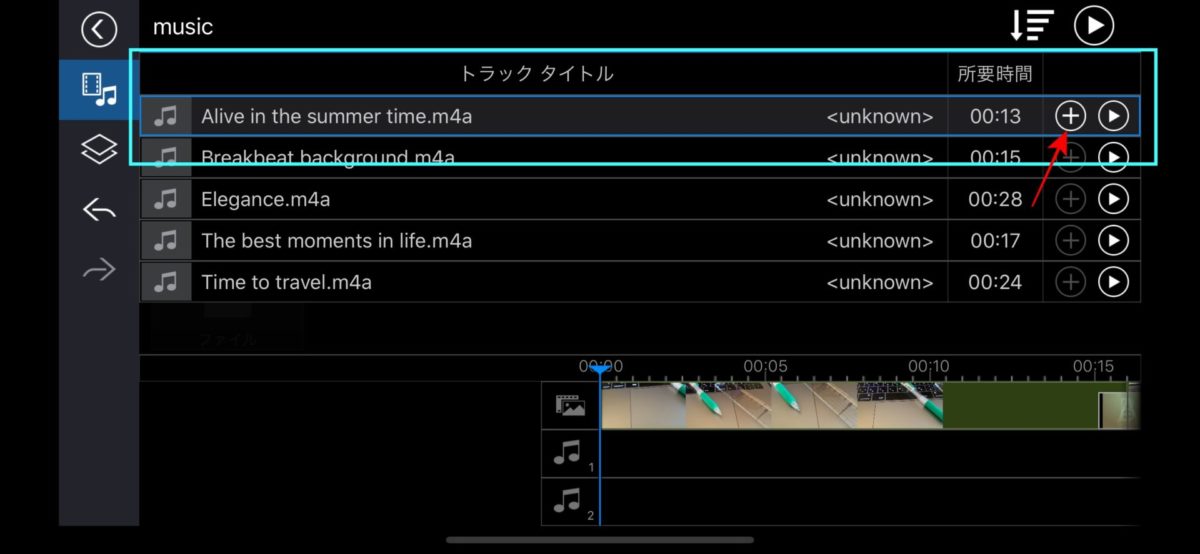
⑮-(3) [music♫]をタップすると、[トラックタイトル]としていくつか[BGM/音楽]の[m4a]ファイルが一覧となって表示されているので、そのうちの1つの右横の[▶︎再生ボタン]をタップします。すると、[+(プラス)ボタン]が表示されるので、タップします。


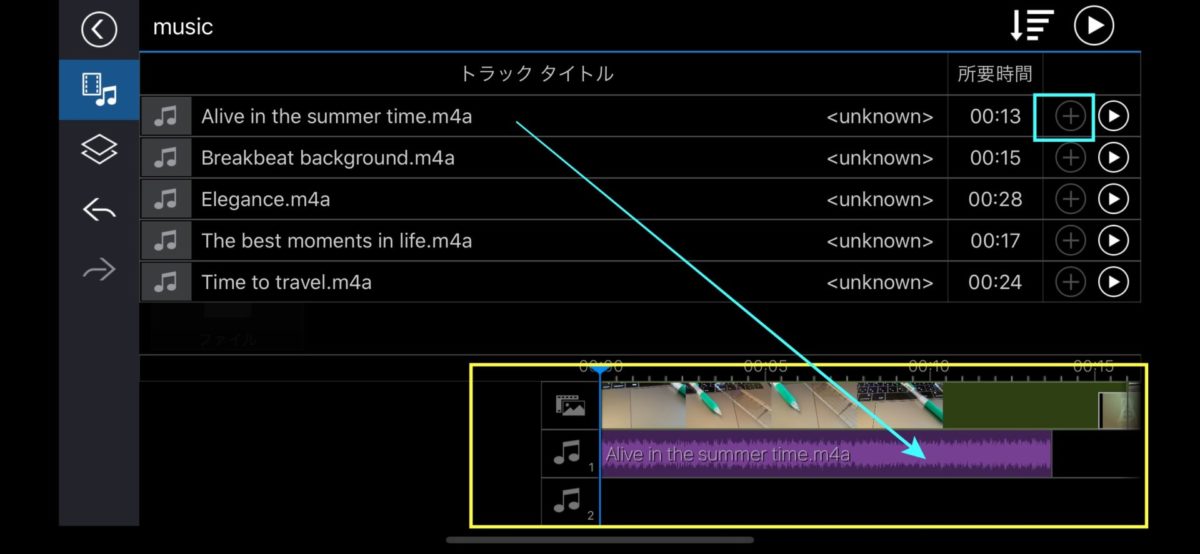
⑮-(4) [+(プラス)ボタン]をタップすると、自動的にそれが、タイムラインの♫のラインに追加されます(下の画像の紫色のところ)。

[G] 動画を出力 ユーチューブ(YouTube)へ投稿
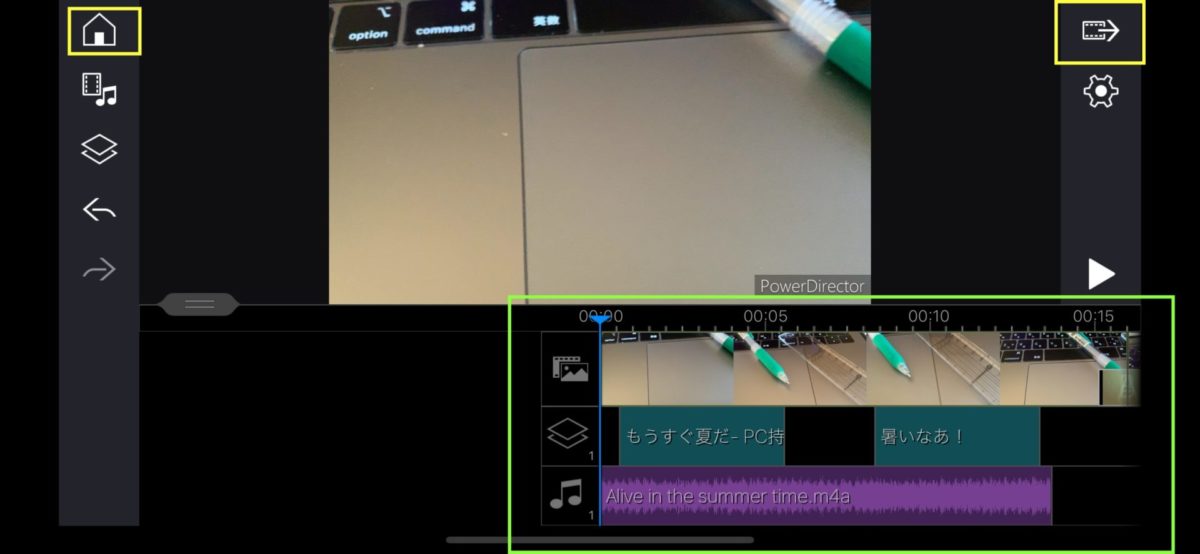
⑯-(1) 文字も入れBGMもつけて効果音はまだだけど、一度出力してユーチューブ(YouTube)にアップロードしてみたい、というところにきました。BGMを入れた画面から、左上の[<]アイコンで2回ほど、前に戻ると、左上は[ホーム]アイコン、右上には[フィルムの形をした横向きの長方形とやじるし→]の動画出力アイコンがあります。

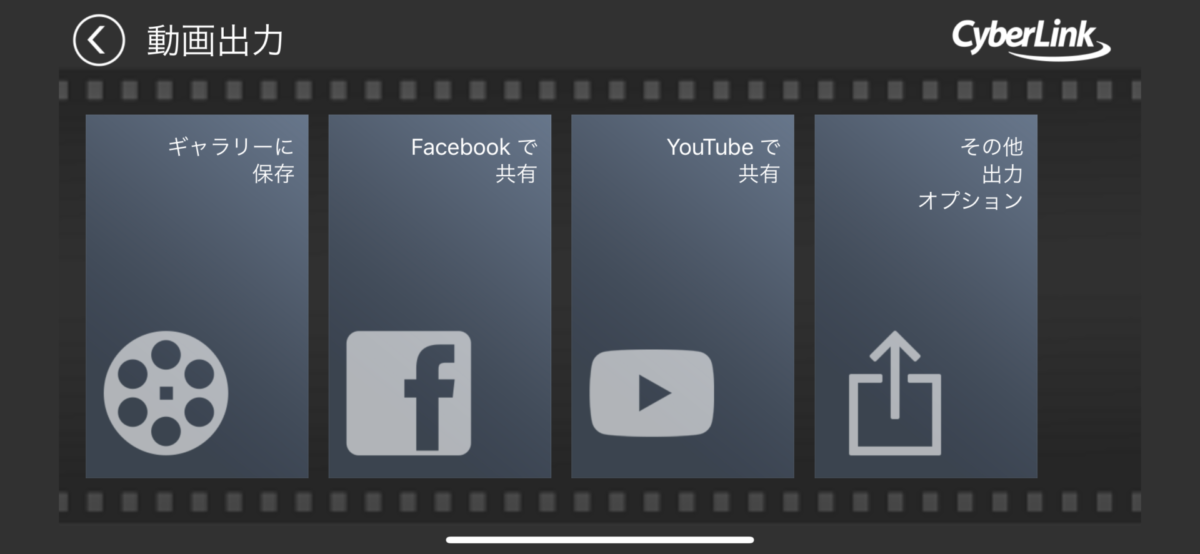
⑯-(2) 右上の[フィルムと→]の形をした[動画出力]アイコンをタップします。次の画面[左上ら動画出力と表示されている]で動画を保存するには、[ギャラリーに保存]をタップします。ユーチューブ(YouTube)にアップロードするなら、[YouTubeで共有]をタップします。

⑯-(3) まずは保存をします。 タップすると、pd002の[プロジェクト名]と、[動画解像度の選択]が表示されていますので、確認して[◉HD 720p]で保存します(以前なら1080でしたが)。[設定]と[出力]があります。出力をタップすると、保存が開始されます(次の画面に移動してしまったら、左上の<アイコンで戻ります)。完了したら[ok]ボタンを押します。


⑯-(d) 次に[プロジェクト名]pd002を出力してみます。[YouTubeで共有]を選択しタップします。(1)動画解像度の選択(同じくHD 720p) →(設定:前の画面に戻ります)または(次へ)→[次へ]をタップします。


⑯-(5) [ユーチューブ(YouTube)へ]をタップします。真ん中に表示されているのは広告のようです。

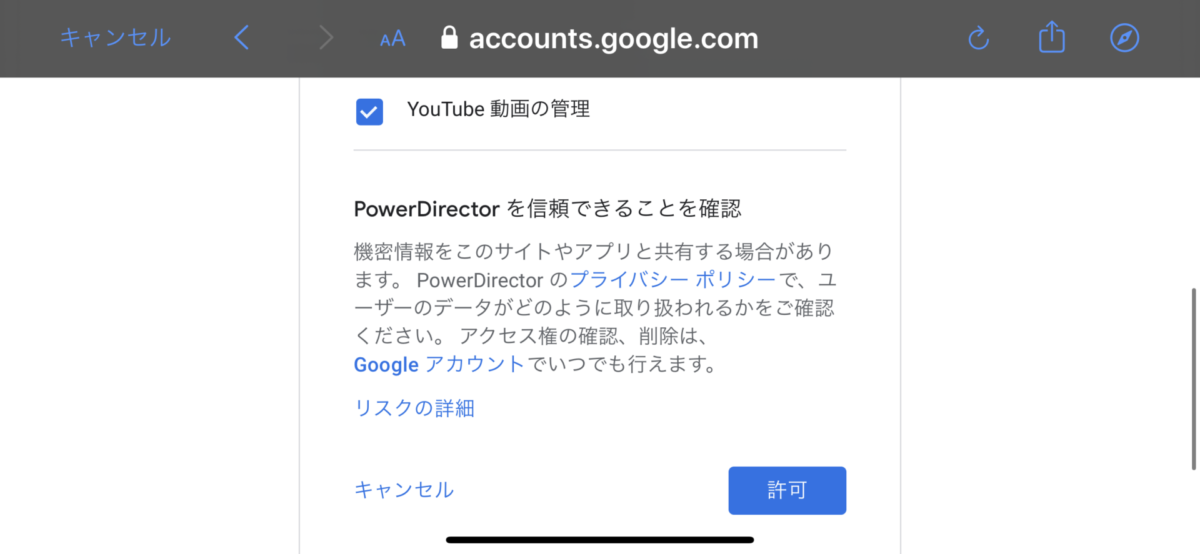
⑯-(6) ユーチューブ(YouTube)のログインのアカウントを入力して、PowerDirectorを信頼する範囲のチェック(youtube動画の管理)で[許可]ボタンを押します。iPhone側でYouTubeにログインしていない場合はログインするための入力する画面を経て、以下[共有]まで進みます。

⑯-(7) ユーチューブ(YouTube)へアップロードを%表示で開始します。そしてアップロード完了して、自分のチャンネルに表示されます。

⑯-(8) アップロード完了して、自分のチャンネルに表示されので、[説明]や[公開]状況などを確認して、必要なら変更して右上の青色の[保存]を押します。[説明]を修正して[公開]に変更して保存しました。(下の2枚目はチャンネル画像)。PC側で見てて、iPhoneの方で最後確認できました。


⑯-(9) 初めて[PowerDirector]を使用させていただきましたが、とても容易な使い勝手で助かりました。1番してみたかった効果音は別の機会に試してみたいと思います。また優れたiPhoneでの動画編集ソフトに出会えてよかったです。
⑯-(10) ちなみにユーチューブ(YouTube)動画を貼り付けておきます。
[再掲②の注意事項] アップルストア(App Store)でダウンロードします。この記事では、無料の範囲内での操作だけです。ダウンロードが済んだら、アプリを起動します。[プレミアム割引の7日間の無料体験版]の旨のメッセージが出ます。アプリをダウンロードする際に、その説明をしている詳細画面を見てユーザーレビューとして幾つかのユーザー様のコメントが出てますが、さらにデベロッパー様の回答を見る限り、7日間の期間が終了してのち契約しなければ有料ではなさそうですが、ご利用のご各人の責任をお持ちになった上で、十分ご確認くださり、もしもokであれば次へお進みくださいますようお願いします。
(しめくくり) ごく簡単で短い動画2つで操作してみましたが、文字(テキスト)入力や(効果音はまだ)、そして音楽を追加、画像の編集とトランジション(動画間とか動画と画像間のつなぎの効果など)やユーチューブ(YouTube)などへの出力(書き出し)ができました。