更新情報(last update)の表示方法の変更 〜 ウィジェットを使用に変更
[A ] 更新情報の表示を変更(1) 〜 まず< Affiger5テーマ管理 >から a
① 更新情報 (last update)の記事を、一般投稿でブログのトップに固定から、新着ブログの下のブログトップ下位置へ変更する。
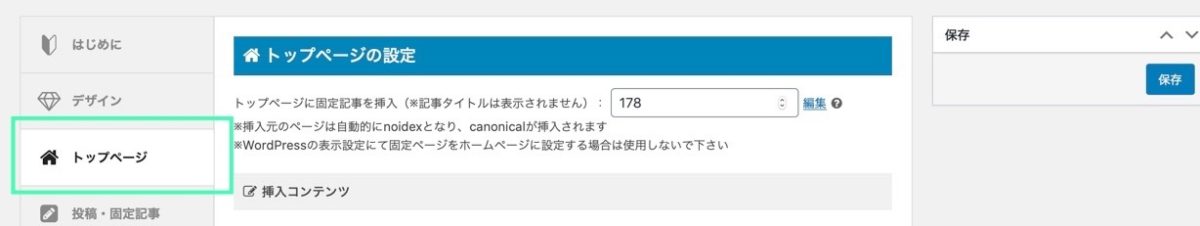
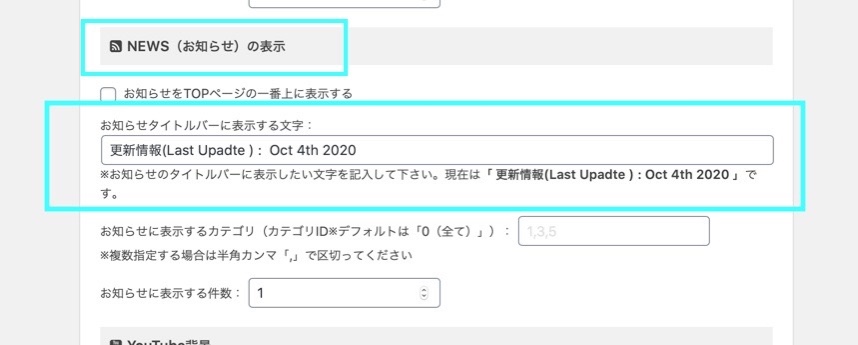
② 手順としては、まず(a) Affiger5テーマ管理で<トップページ> へ行く。

③ トップページの中の <NEWS(お知らせ)の表示>の項目の中で、次のように入力または選択する(b) サイトのトップページの下に入れたい文字を<お知らせタイトルバーに表示する文字>欄に入力する。任意の文字でokで入力する<例 : 更新情報 Oct 4th 2020 >場合の設定を開始する。

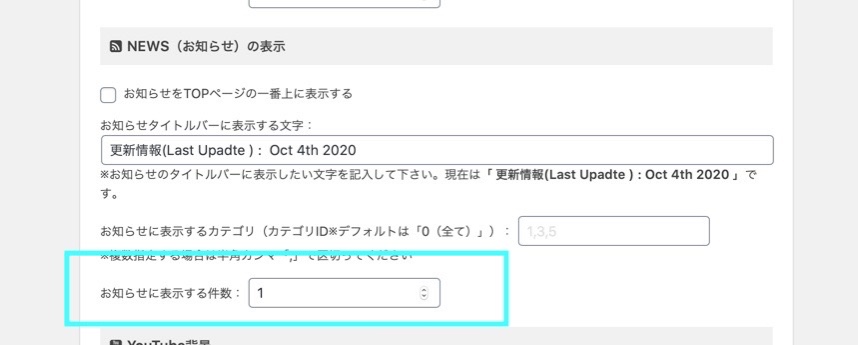
④ そして(c)<お知らせに表示する件数>欄には、任意の(直近にアップしたブログ記事の表示件数を入力する (d) このサイトの場合は、[新着ブログ]を既にトップ位置に表示しているので、0件でも良いのだが、0と入力すると全部対象(もし、[新着ブログ]のようにプロックで件数指定ができれば別だが)となって、[新着ブログ]と重なるので、「1」としておいた。

[B ] 更新情報の表示を変更(2) 〜 続いてテーマ管理<外観 >から
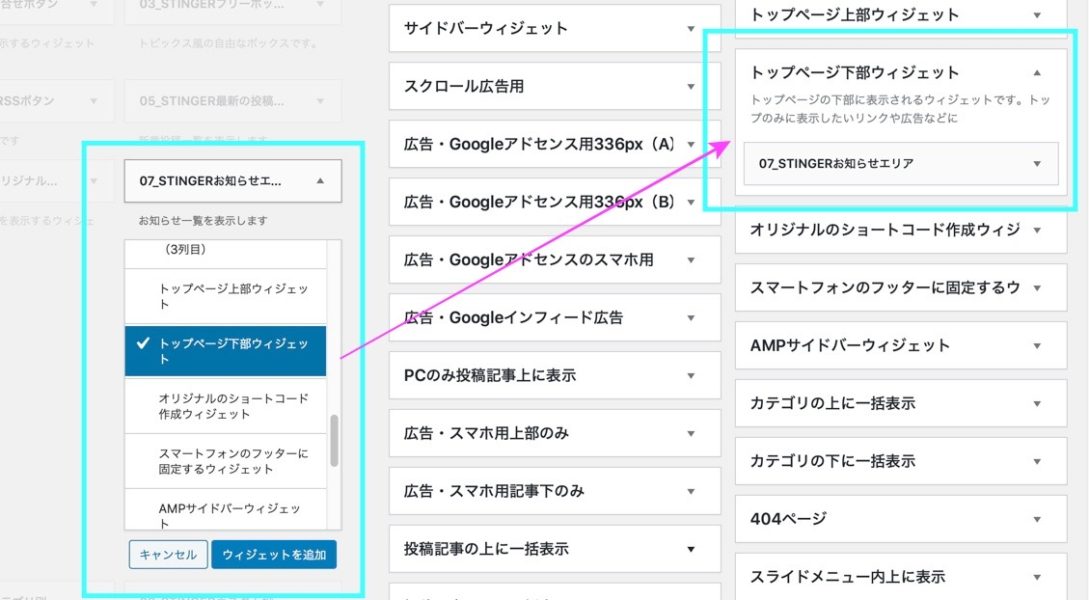
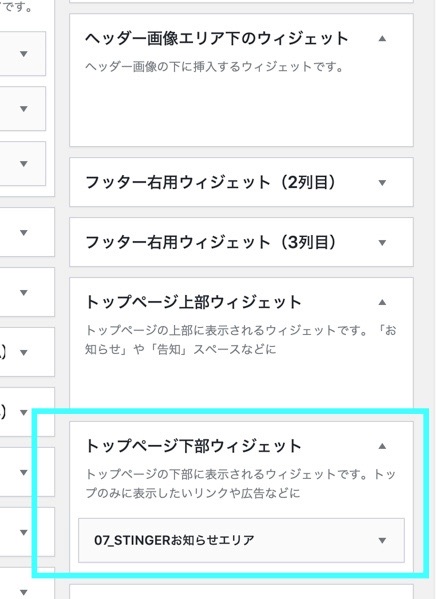
⑤ (e) 次に、<外観>→<ウィジェット>と進み、「07_STINGER_ お知らせエリア」を[トップ下部ウィジェット]位置に配置する。

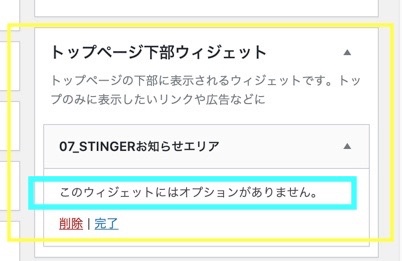
⑥ (f) 「07_STINGER_ お知らせエリア」は何も処理しなくてもよい(「このウィジェットにはオプションがありません」と表示されているので「カスタムHTML」みたいに、何かをコピペしなくてもよい)。

⑦ 設置した後のイメージは以下の画像のようになっている。

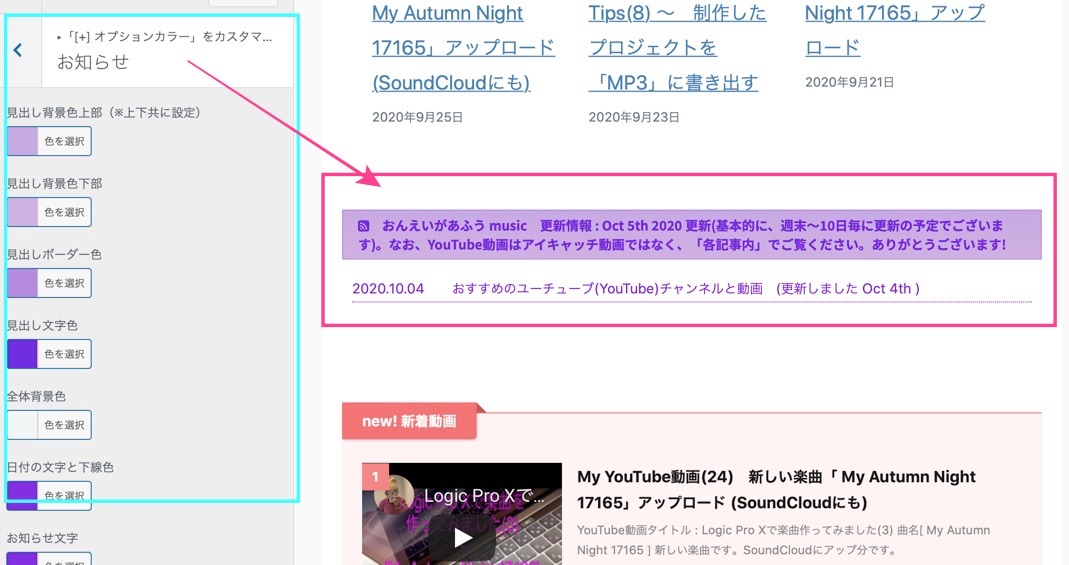
⑧ 以上の設定でトップページを表示させると以下の画像のようになりました。更新情報として「日付」が、そして、「直近にアップした記事が1つ」表示されています(新着ブログと重なってしまいました。これは今後の課題です。もし使い勝手などが思い通りでなければ1ヶ月以内に元に戻します)。

⑨ 表示したいカラーも[ダッシュボード]から[外観]→<ヘッダー>→<オプションカラー>から「お知らせ」の設定を変えて、紫色系にしてみました(⑧と⑨とでは設定後のため、色は同じになっています)。

以上です