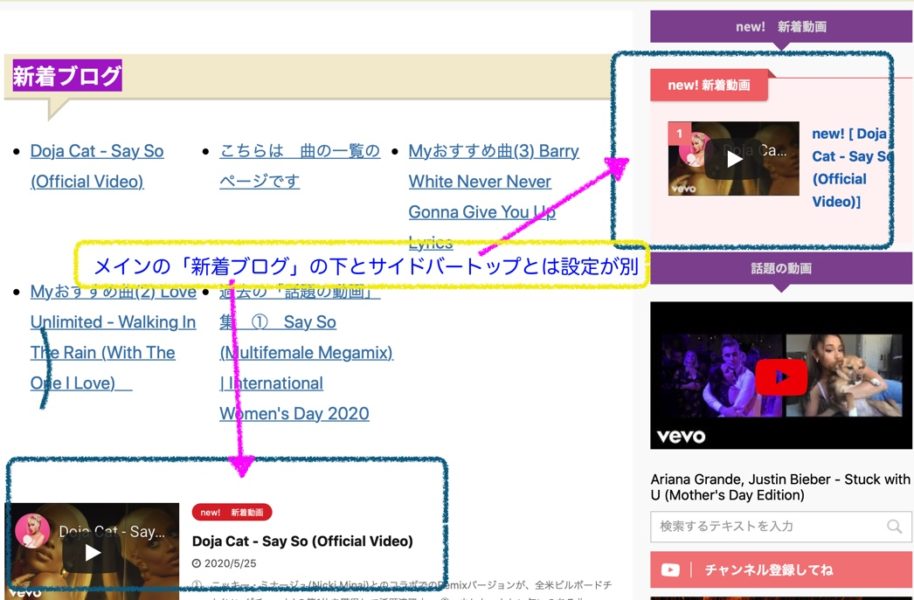
サイドバートップの、[new!新着動画] をメインエリアのトップに表示
[A] (前回の設定) ブログの記事をクリックしても、YouTubeサイトへ飛んでいかないで、その場でサムネイル 動画を動かしている a
参照: サイドバートップの動画の配置① 関連 (asof 5/22-2020)
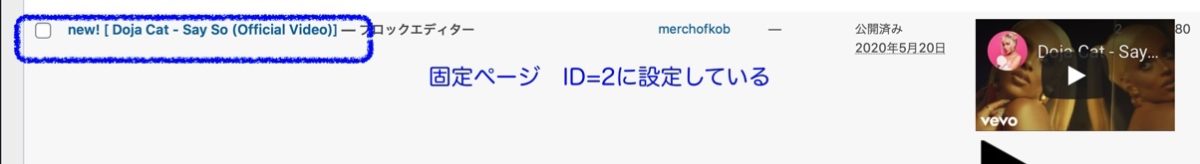
① 繰り返しになるが、サイドバートップの[new動画]の表示は、固定記事として作成し、そのID=2(もともと、固定記事のサンプルページのIDだった)として設定してある。

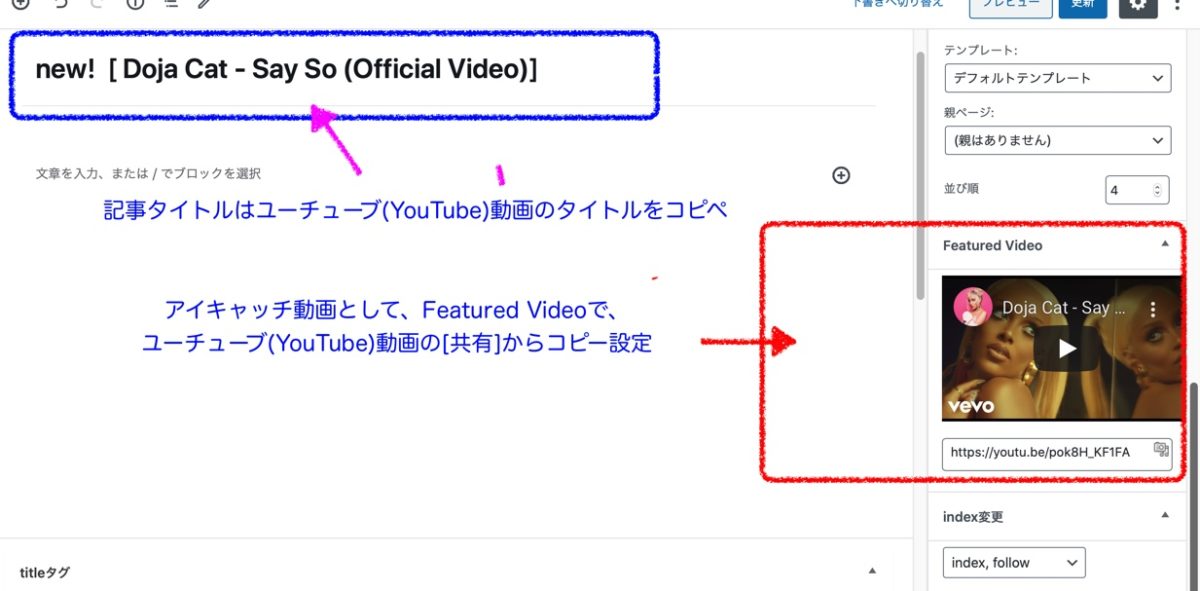
② そして、ただ簡単に、記事の右枠の[文書]の中の[アイキャッチ画像]のもっと下の、[Featured Video]欄の[Video URL]のところに、ユーチューブ(YouTube)動画の[共有]→[表示したいその動画]のurlを[コピー]したものを、ペーストした上にもう1つ、次のように設定しておく。[外観]→[ウィジェット]。

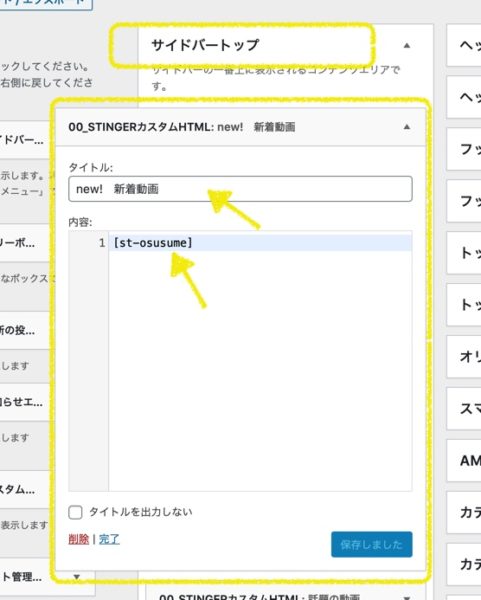
② これは、たぶん[着せ替えテーマ=YouTube2]の場合、最初から設定してあるだろうが、[外観]→[ウィジェット]の[サイドバートップ]の中の[00_STINGERカスタムHTML]で、次のように設定する。(a) タイトルは「new! 新着動画(など任意で、別のにも変えられる。実際、初期設定は別の「おすすめ」だった)」(b)あとは 内容に<1
new! 新着動画
-
 1
1
-
新規に開始しました TikTok お食事がメイン
TikTokを見直して、(あらためて)動画の種類別にアカウトを分けることに・・・ 1つめは 「お食事」系 TikTok動画 (お食事系 以外は、別の記事になる予定) 記事タイトル : 「 新規に開 ...

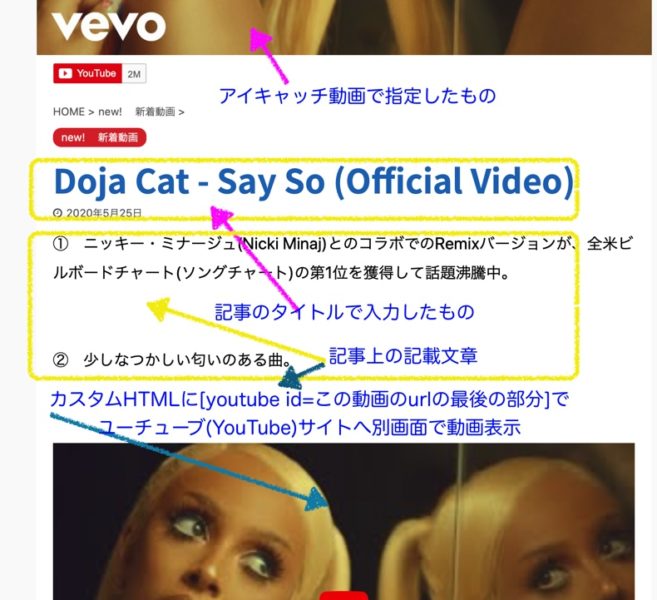
[B] ブログの記事をクリックしたら、YouTubeサイトへ飛んで、その動画を表示してほしい時
サイドバートップへの[new動画]の設定とは別に、メインの[新着ブログ]領域の下に[new 動画]を表示するのに別の設定を行うことにした。(もっと効率的なやり方もあると思う)

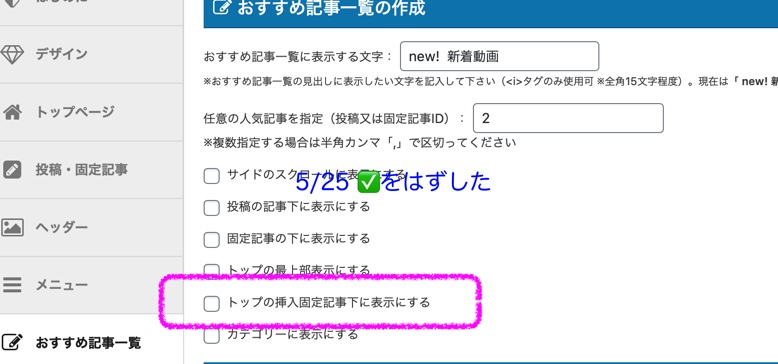
⑪ まず、Aff5管理設定の「おすすめ記事」の設定で、[おすすめ記事一覧の作成]の中の✅[投稿の記事下に表示する]のチェックをはずす。

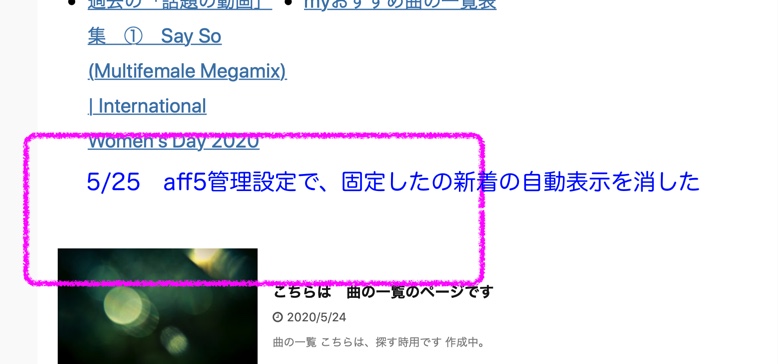
⑫ ✅[投稿の記事下に表示する]のチェックをはずしたら、ブログのメイン領域の[新着ブログの一覧]領域の下の[つまり、固定下の(new動画)の]自動表示をストップした。

⑬ そしたら、一般投稿の記事を作成する。(a)記事のタイトルは[ユーチューブ(YouTube)動画からそのままコピペ]する (b) 記事文章を書く (c) ブロックの[カスタムHTML]を呼び、そこの枠内へ[ youTu be id= ]として、ユーチューブ(YouTube)動画から[共有]→[url コピー]の機能で、[コピー]ボタンを押してきたものの最後の部分を、それをこの枠の[ youTube id を XYZ0011]の[XYZ0011]部分としてペーストする。(この文章内では、YouTubeを意図的に分割して書いています。HTML文章になってしまうので)

どぉぉじゃ? こうなった。まあまあ。では!